こんにちは、みずまるです。
少し前に容量が128GBしかなかった自分の自作PCにHDDを増設したのですが、手元に来てから実際にパソコンで使えるようになるまでに結構苦戦したので同じ目にあっている方に少しでも役に立てばと思い、
デスクトップPCにHDDを増設する方法
について話していこうと思います。
まず肝心なHDDを用意します。
基本的にパソコンに内蔵するタイプの記憶媒体は
HDD(ハードディスクドライブ)と
SSD(ソリッドステートドライブ)のどちらかになります。
(今回M.2は省略します)
HDDとは

HDDはSSDと比べて比較的値段が安く衝撃に弱いのが特徴です。
最近は昔と比べてかなり値段も落ちて6TBなどの大容量でも1万円程度で買えてしまうのでかなりお得だと思います!
SSDとは

SSDはHDDと比べて値段が少し張りますが、読み書きのスピードが速く衝撃に強いのが特徴です。
自作PCの起動ディスク(Cドライブ)におすすめです!
今回は容量を多く積みたかったのでHDDを使用していこうと思います。
(ですがSSDでもやり方は同じなのでそのままご覧ください????)
接続する前の準備
今回はWestern Digital Blueの2TBモデルを使用していきます。
7000円程度で買えるので比較的手も出しやすいかと思います!
まず最初に封を開けたらパソコンに取り付けていくのですが、マザーボードとHDDを繋げるのには「SATAケーブル」というものが必須になります。
基本的にマザーボードの箱の中に入っていると思いますが、もしない場合はネットで買うかPCデポみたいなパソコンに特化した家電量販店で購入しましょう。
実際に接続して使えるようにする
パソコンの電源を落とす
これは必ずやるようにしましょう。
電源が入ったまま接続することもできなくないのですが、PCもHDDも精密機器ですので、万が一のことを考えて必ず電源を落としてから作業をするようにしましょう。
パソコンのコンセント側から抜いておくとより安全です。
PCと接続する
次にパソコンのケースに3.5インチのHDDを固定するベイがあると思うのでそこに固定します。
取り付けができたらSATAケーブルを下の画像の丸の部分とマザーボードに接続します。
(マザーボード側のSATA端子は基本的に右下の側面にあると思いますが、わからない場合は説明書を見て確認してみてください)
接続ができたら次にSATA電源を接続します。
先ほどのSATAケーブルはデータをやり取りするケーブルですが、こちらは名前の通り記憶媒体に記憶媒体に電源を供給するためのケーブルです。
SATA電源のケーブルはPCの電源ユニット(四角い箱)から生えています。
PC上で使えるようにする
先ほどの2本のケーブルが接続できたらいよいよ電源を入れます。
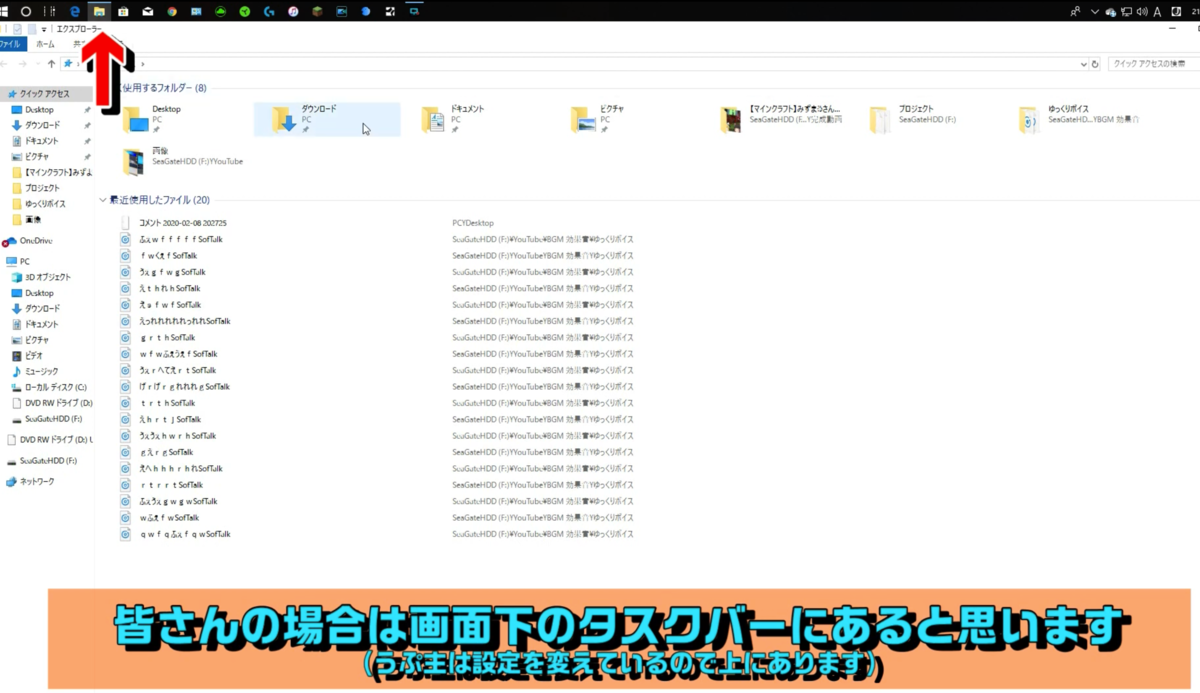
電源をつけたらエクスプローラー(ファイル)を開きます。


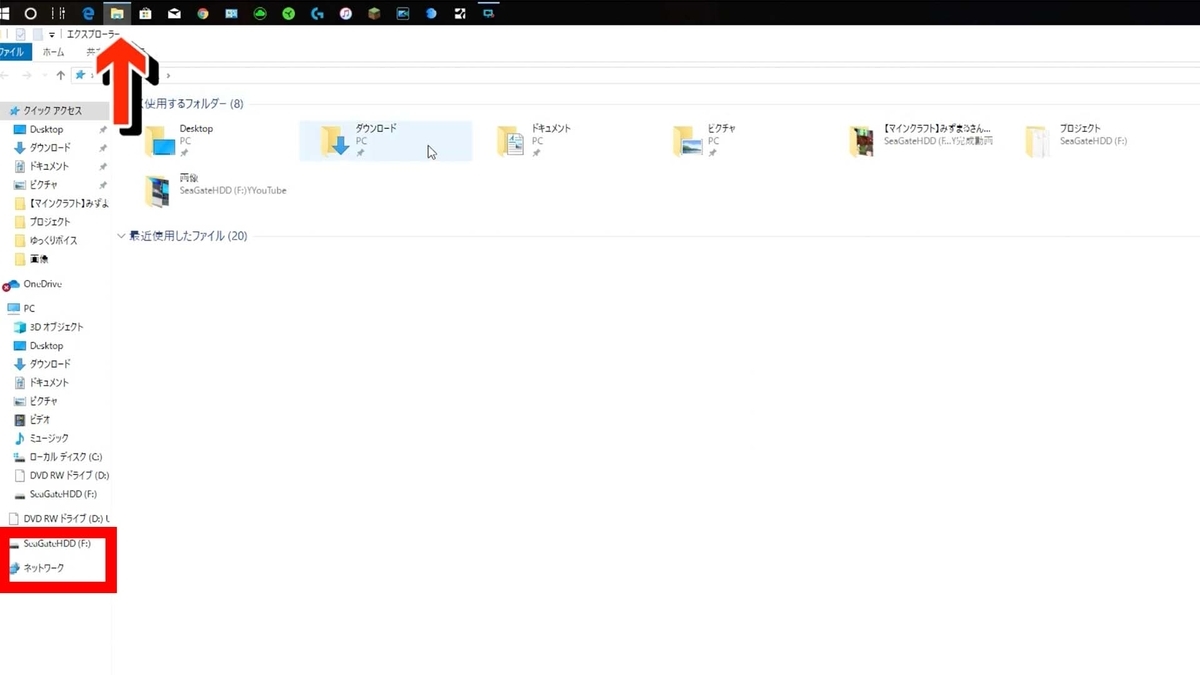
基本的にパソコンに接続している記憶媒体は上の画像の赤枠で囲ってあるあたりに名前が出ると思いますが、”USB以外で接続した”記憶媒体は接続しただけでは表示もされないし使用することもできません。
つまり、パソコン上で認識させて読み書きできる状態にする作業が必要なわけです。
次パソコン上で認識させて読み書きできる状態にする”作業について説明していきます。
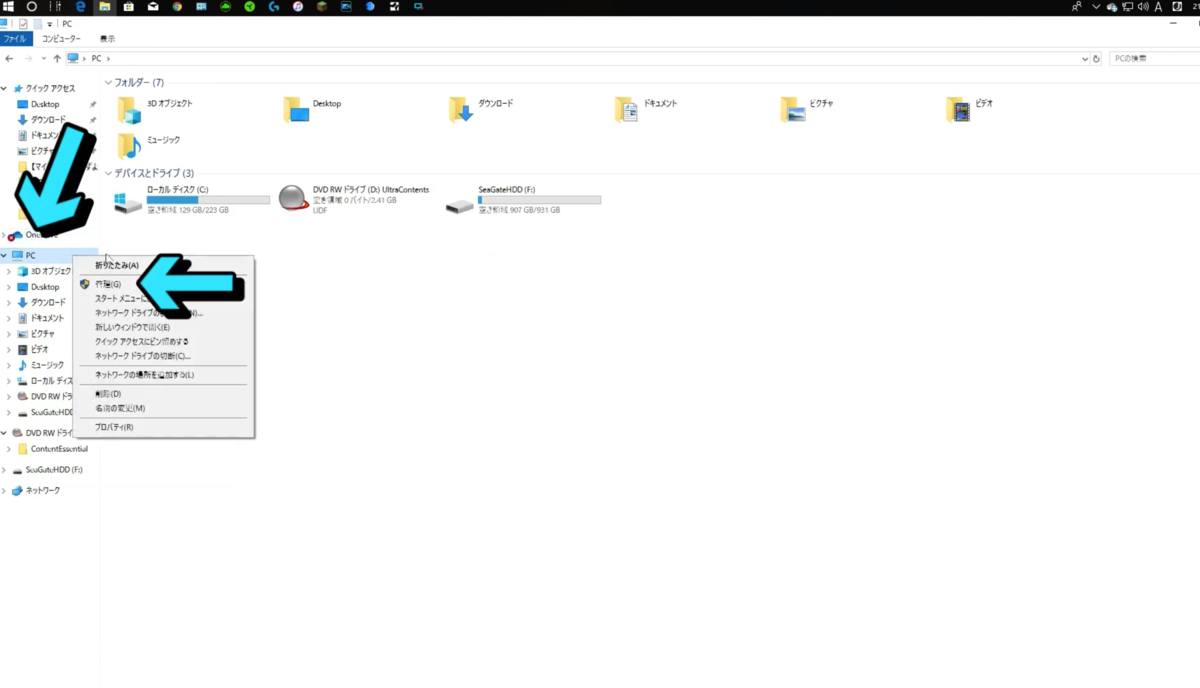
まず上の矢印が指してる「PC」を右クリックして「管理(G)」をクリックします。

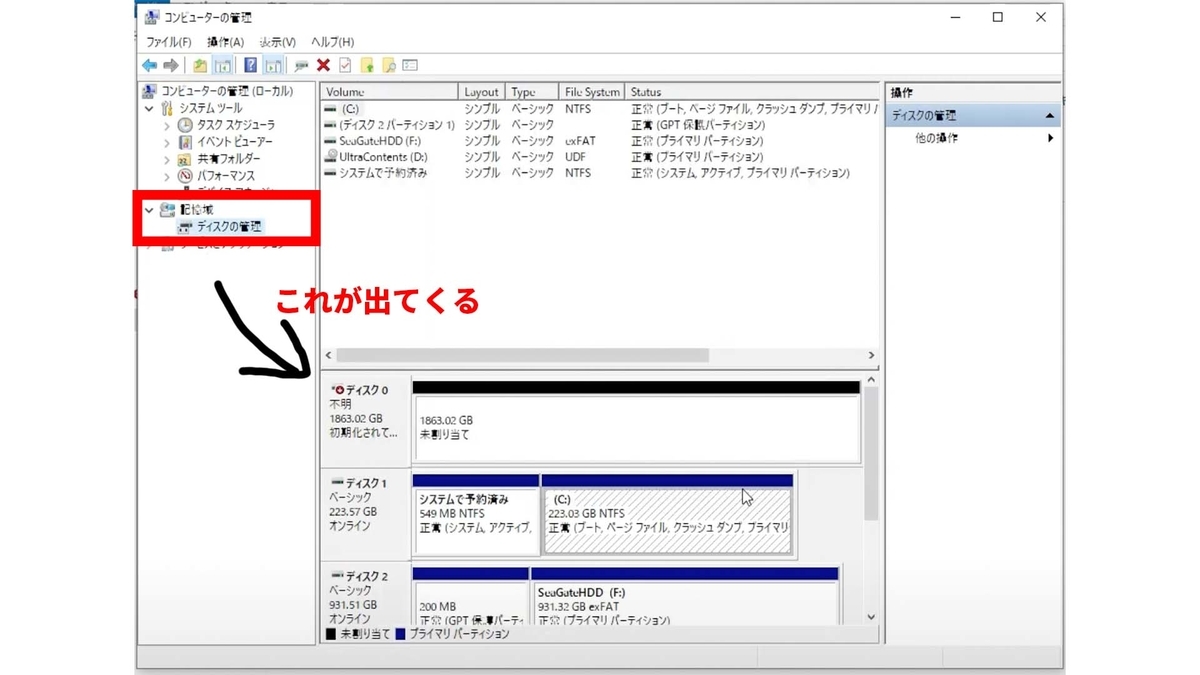
↓そうするとこんな感じのウィンドウが出てくるので「ディスクの管理」をクリックして矢印のような画面にします。

上の画像の”ディスク0 ○○○GB 未割り当て” と出ているところの上で右クリックをすると「新しいシンプルボリューム」という項目が出てくるのでそれを選択します。

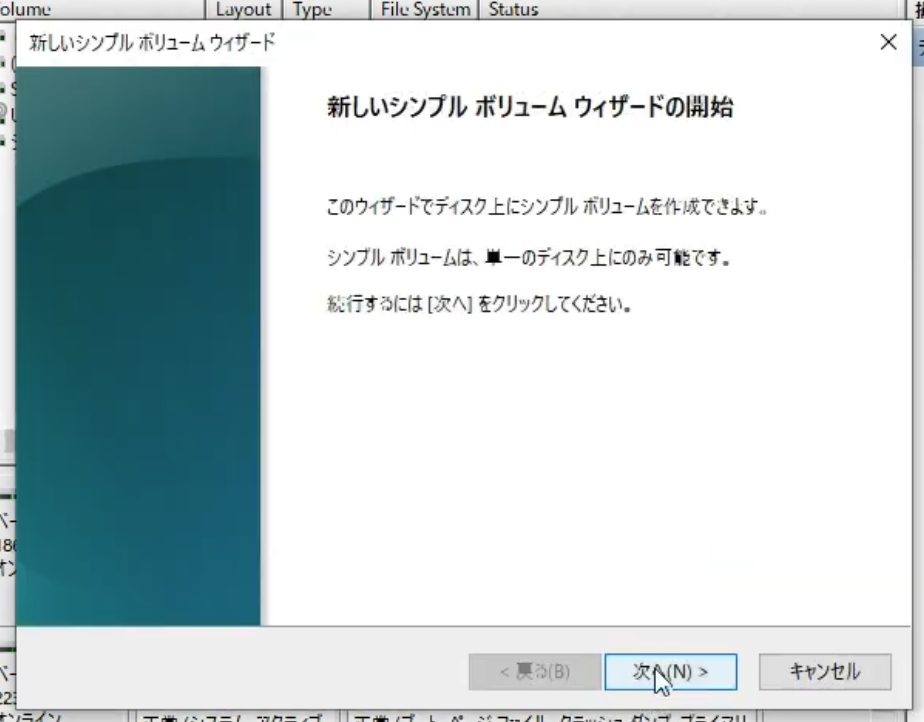
するとこのようにまた新しいウィンドウが出てきて色々設定する項目が出てきますが、特にいじることなく全て「次へ」を押してください。
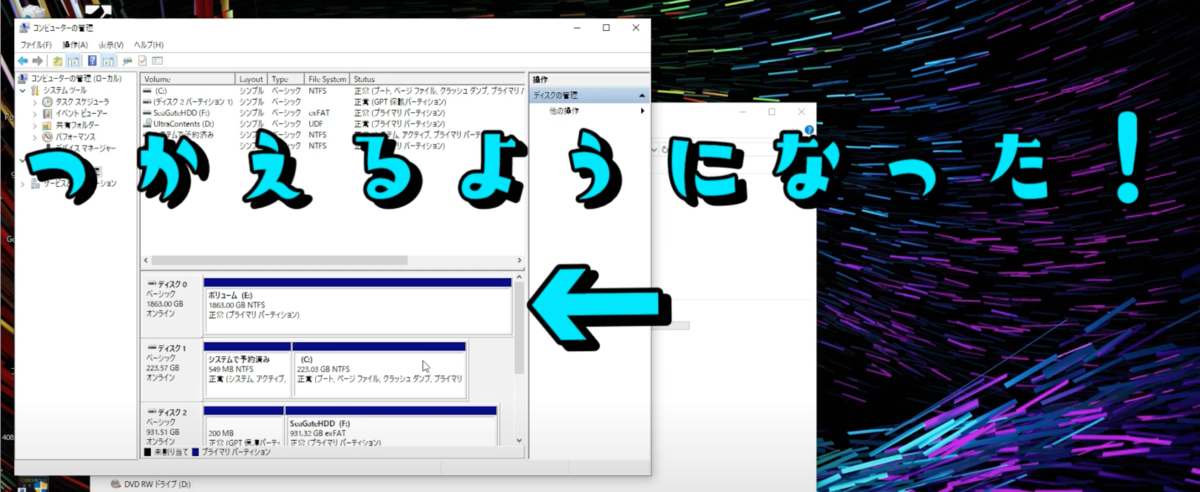
セットアップが最後まで完了すると下の画像のように黒かったところが青に変わり、これで使用できるようになりました。


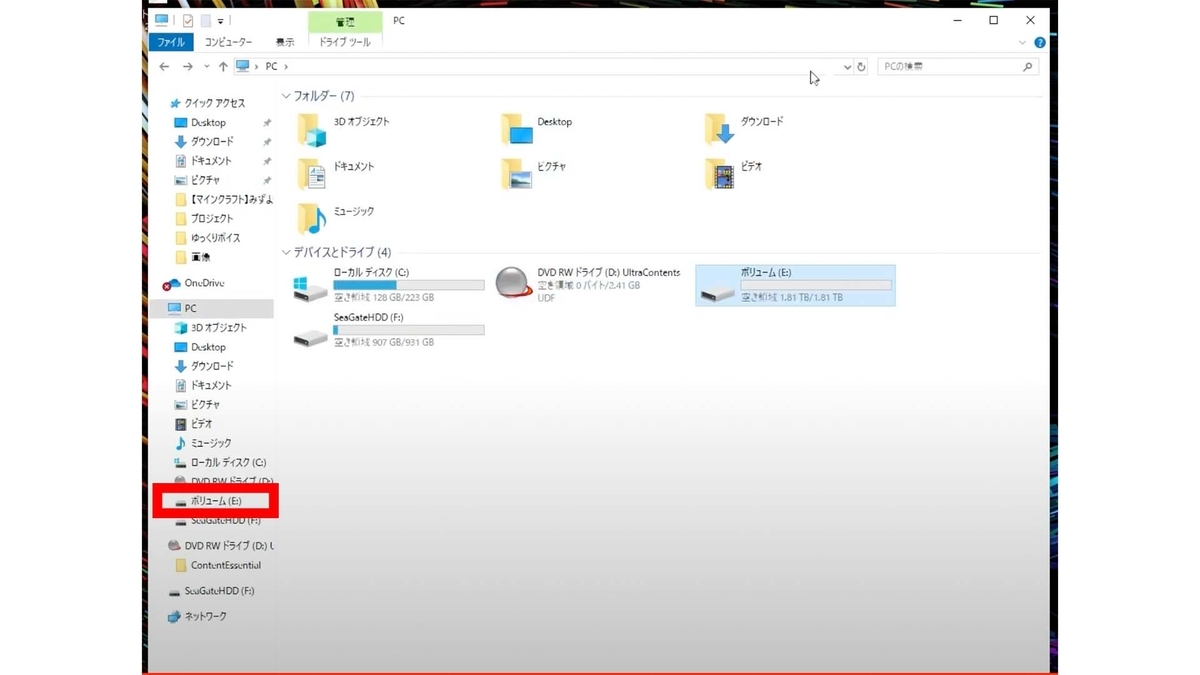
エクスプローラー上でもちゃんと認識していますね!
以上でセットアップは完了です!
ぜひご参考までに!











コメント