こんにちは、運営開始から約6ヶ月目にはてなブログからWordPressへ移行したみずまるです。
現在はてなブログで自分のブログを運営しているけど、WordPressに移行してさらに発展させていきたいと考えている方に
はてなブログからWordPressに記事やcssなど諸々を移行する方法
をブログに関する知識がなくても簡単にできるように解説していきます。
詳しい用語などがわからなくても画像を多く使用して解説していきますので、是非お役に立てたらと思います。

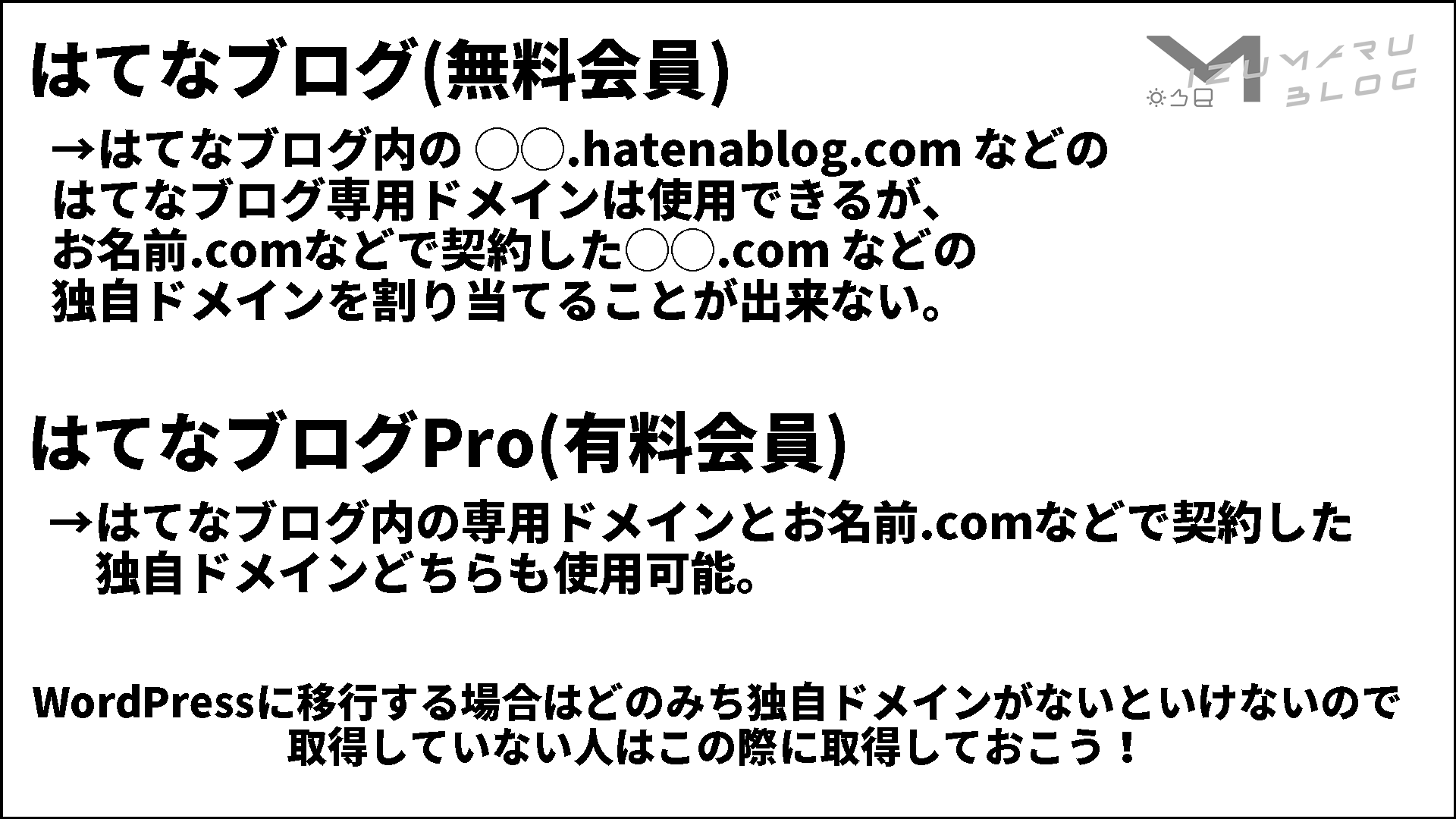
この記事では「はてなブログPro(有料会員)」を「お名前.comを利用してドメインを取得している」状態の方に向けた記事です。はてなブログで利用できる ○◯.hatenablog.com などのドメインはWordPressで利用することができないので、この記事を参考にされる際は一時的に有料会員になって独自ドメインを利用して同じ状態にするか、心機一転新しくWordPressブログを作成して一から始めることをお勧めします!
はてなブログからWordPressに移行する大まかな流れ
全体の流れはこんな感じ
- はてなブログから記事をエクスポートする
- レンタルサーバーを契約する
- レンタルサーバー内でテストサイトを作成する
- はてなブログからエクスポートした記事をテストサイトにアップロードする
- 公開したいサイトのドメイン設定をする
- 公開したいサイトにはてなブログで使用していたドメインを当てはめる
- お名前.com側の設定をする
- テストサイトから公開したいサイトにWordPressのデータを移す
- テストサイトを削除する
- はてなブログのページを非公開にする
結構やることが多いので時間に余裕がある時にやることをお勧めします!
また、移行作業が終了してもはてなブログのデータは引き続き使用することになるので、Pro会員自体は解約してもOKですがアカウント自体は削除しないように注意してください。

早速やっていくよ!
はてなブログから記事をエクスポートしよう
まず1番最初に今まで利用していたはてなブログから記事を移行するために、今まで投稿していた記事をエクスポートします。
この際のエクスポートというのは、今まではてなブログに投稿していた記事たちを特殊なデータ形式で書き出してダウンロードすることを指しています。
特殊なデータ形式というとなんだか難しそうですが、はてなブログにはボタン一つで記事をエクスポートできるところがあるので簡単に出来ます!
エクスポートできるページに飛ぶ
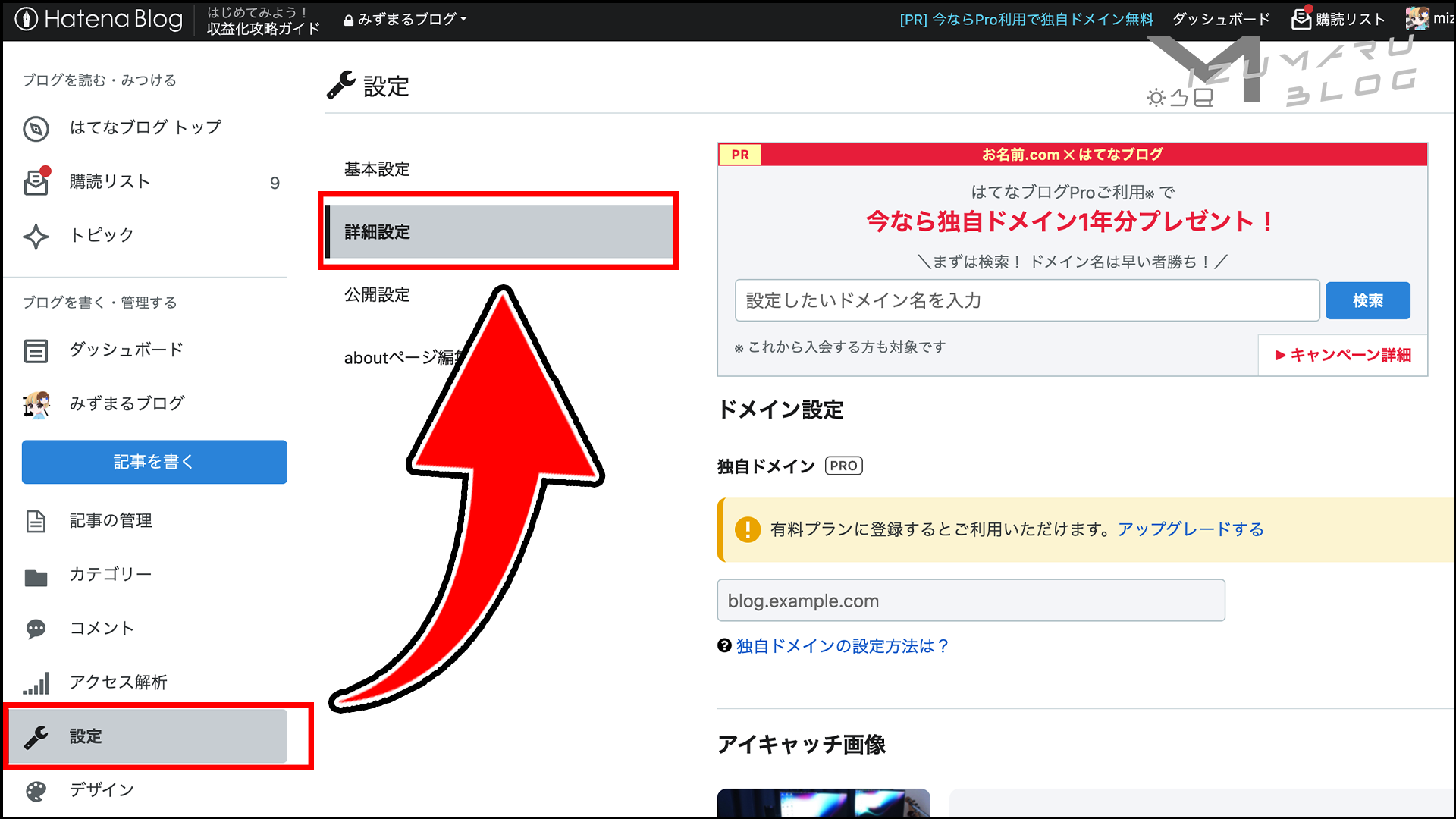
まずははてなブログにログインしたら、設定から詳細設定のタブを開きます。

そのまま1番下までスクロールすると高度な設定という項目の中に記事のバックアップと製本サービスという文字があるのでクリックしましょう。

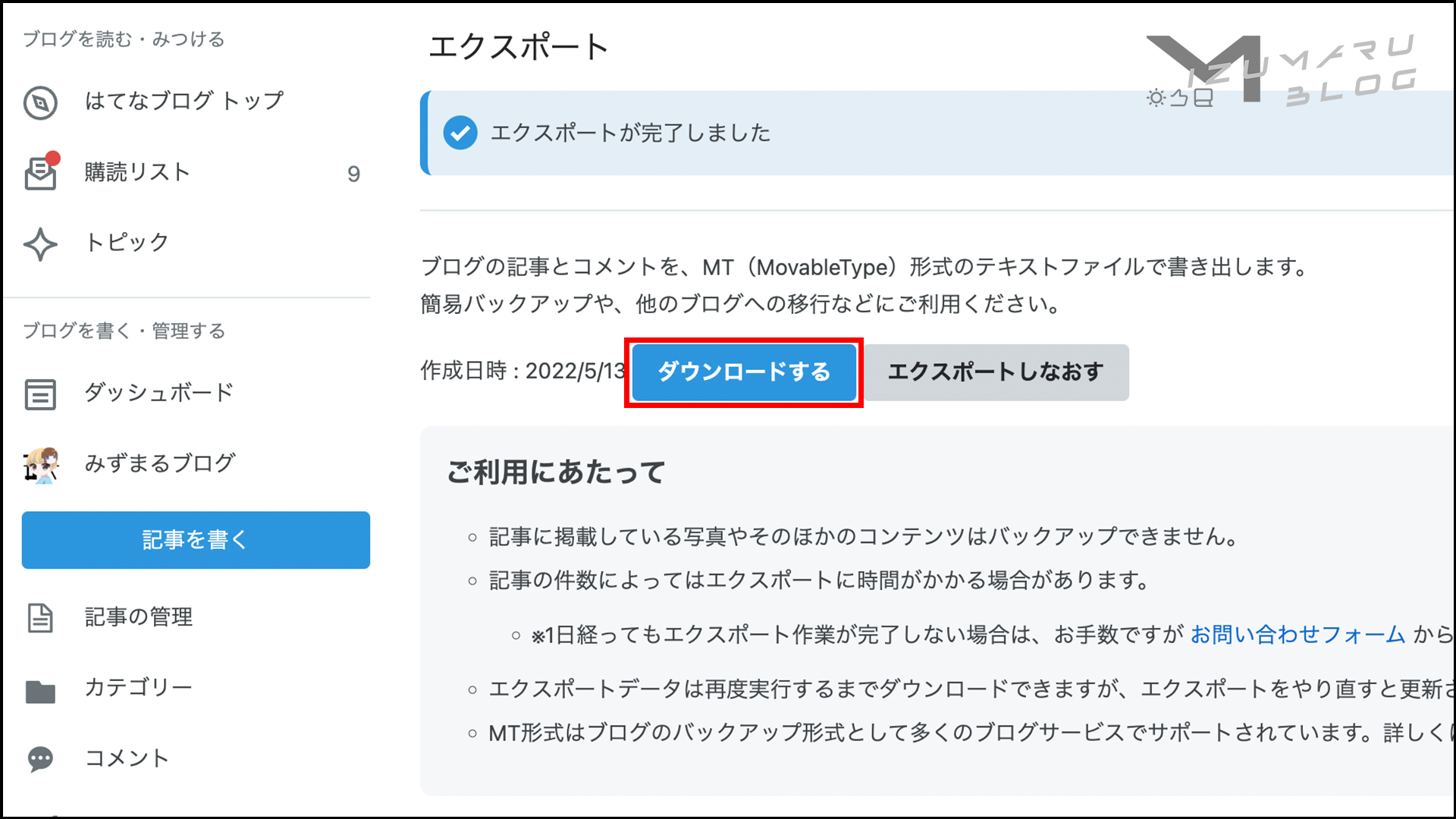
記事のバックアップと製本サービスをクリックするとエクスポートが完了し、データをダウンロードできるページに飛ぶのでダウンロードするをクリックしましょう。

ダウンロードするを選択すると保存先を選ぶタブがWindows Macどちらでも表示されるのでわかりやすいところを選択してダンロードしましょう。
これで記事のエクスポートは完了です!
レンタルサーバーに登録しよう
ここからはサーバーをレンタルする作業に移ります。
今まではてなブログを使用していた方からするとサーバーをレンタルするということはいまいちピンとこない方もいるかもしれません。簡単に説明するとこの時のサーバー役割は、記事内の文章や画像をインターネット上に保存しておく場所になります。WordPress以外のブログサービスは基本的に自社のサーバーがあるので別途サーバーをレンタルしなくても問題なく運営できますが、WordPressの場合無料で利用できる代わりにサーバーがありません。なので、WordPressを通じて書いた記事や画像をネット上に保存しておくために自分サーバーをレンタルする必要があり、WordPressでブログを運営する上では主にここで費用がかかってきます。(相場は1000円から1300円程)
WordPressで使用できるレンタルサーバーは調べればたくさんありますが、今回はConoHa WINGというものを使用していきます。
ConoHa WINGを使用する理由として、
- 国内最速なのでサイトになかなか繋がらないということがない
- WordPressに特化しているので設定が良心的
- 運営元がGMOグループなので突然潰れて使えなくなってしまう問題もナシ
などがあります!国内の利用者が非常に多いので、何か困った点があっても調べればすぐに解決策に辿り着けますしよっぽどのこだわりがない以上ConoHa WINGを使用することをお勧めします!
\別タブで開いておいてください!/
会員登録をしよう
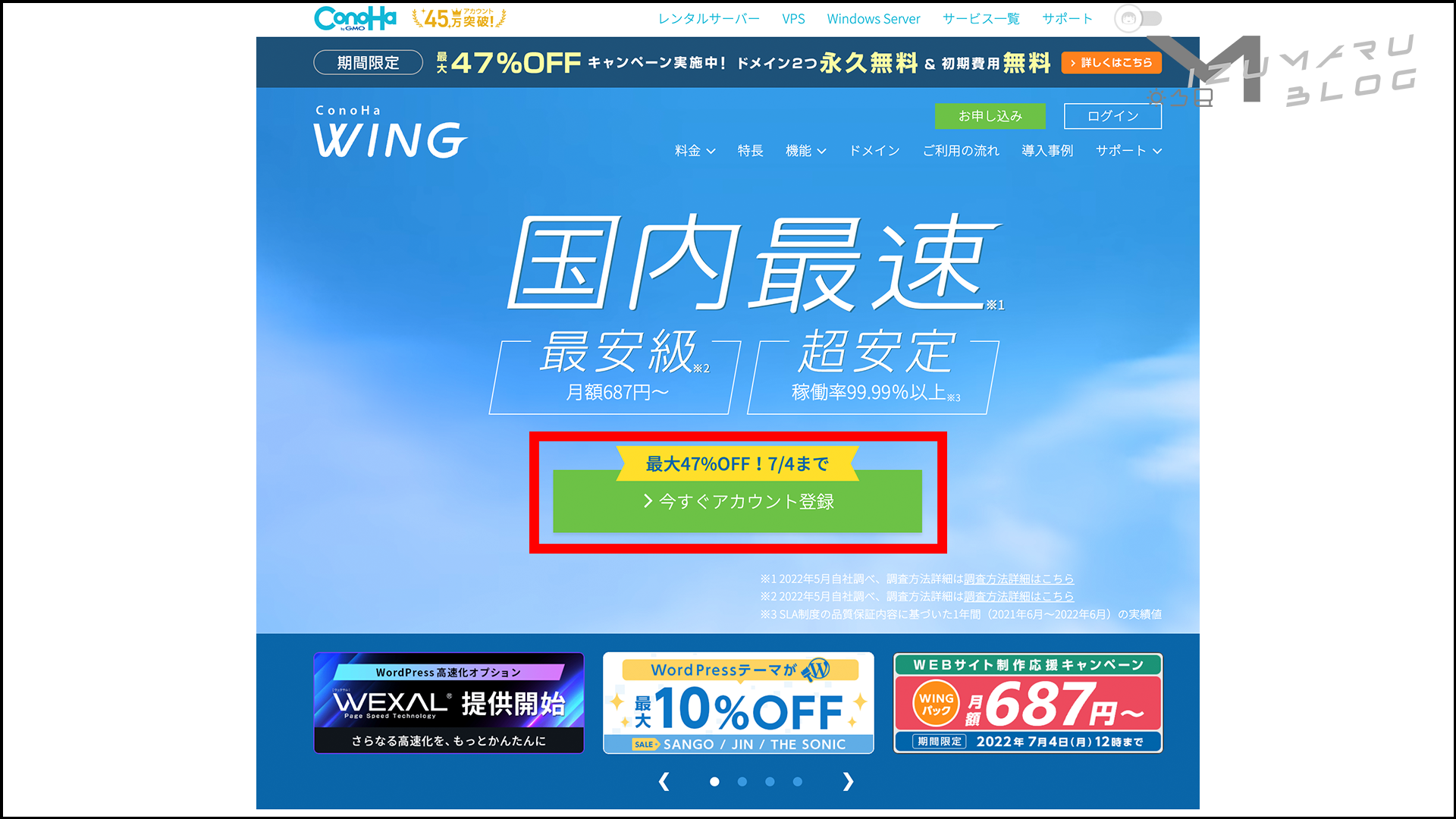
ConoHa WINGのページに移動したら画面中央の>今すぐアカウント登録をクリックしましょう。

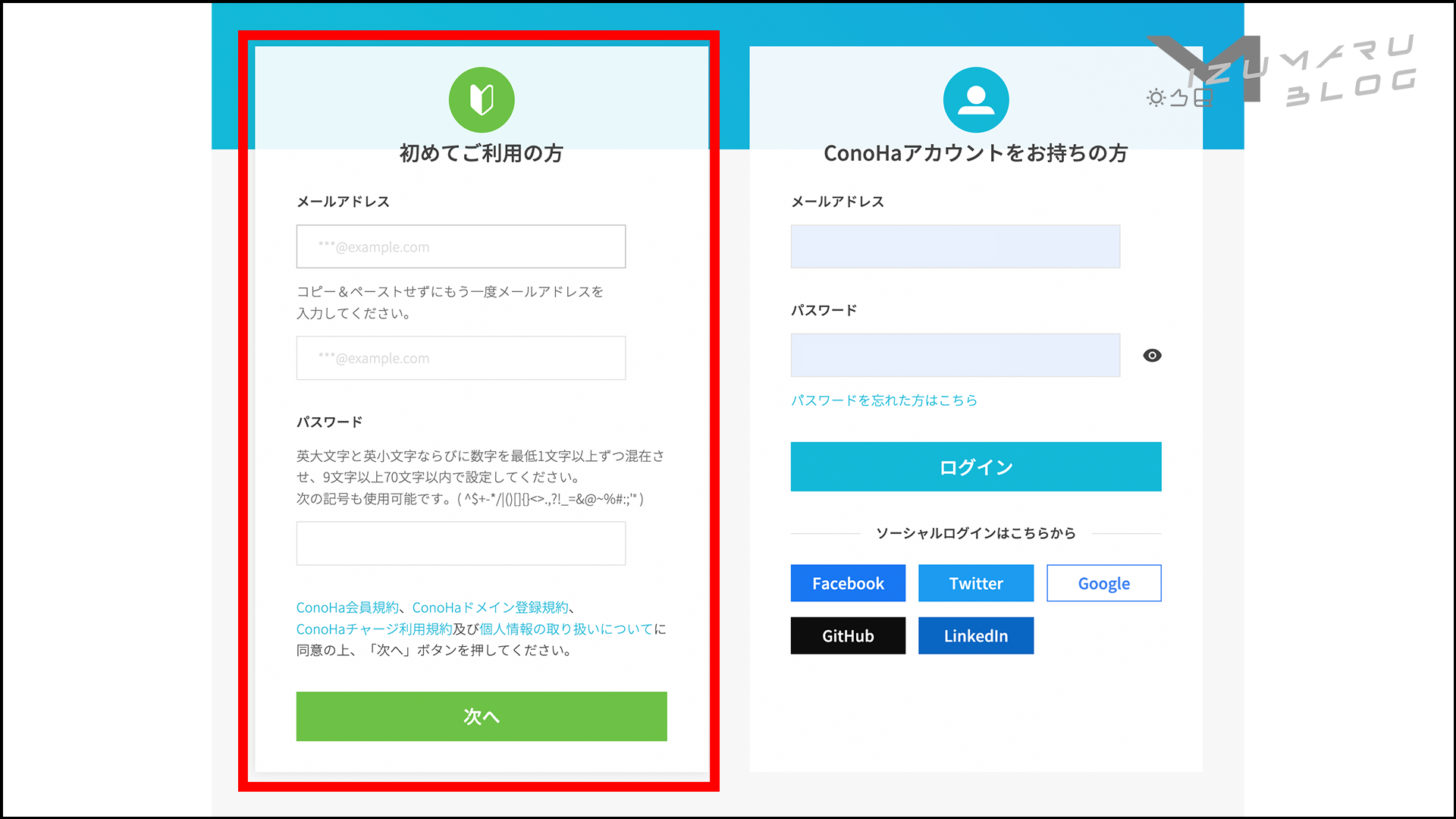
次にログイン画面に進むので初めてご利用の方の方からメールアドレスとパスワードを入力して次へをクリックしましょう。
※この際メールアドレスは受信ボックスを確認できるものを使用してください。

次へを選択すると少しの間読み込みが入り、諸々のプランを設定する画面に進みます。
自分に合ったプランや項目を選択しよう
このページでは選択する項目が多いので分けて説明していきます!
料金タイプとプラン

まずは1番の料金タイプから。
ここではWINGパックと通常料金から選ぶことが出来ます。
違いとしては、
WINGパック
→任意の期間分の料金を先に払う代わりに一ヶ月当たりの金額が安くなる。
通常料金
→毎月定額が引き落とされる。
といった感じです。
筆者的にはWINGパックの方が一ヶ月当たりの費用が安くなるのでお勧めです!
次に2番のプランを選択しましょう。
こちらはベーシック、スタンダード、プレミアムの3種類から選ぶことが出来ます。
違いとしてはアクセスが集中した時の処理の速さや使用できる容量などがありますが、月間アクセス数が100万PV以下であればベーシックプランで問題ありません。
その他諸々

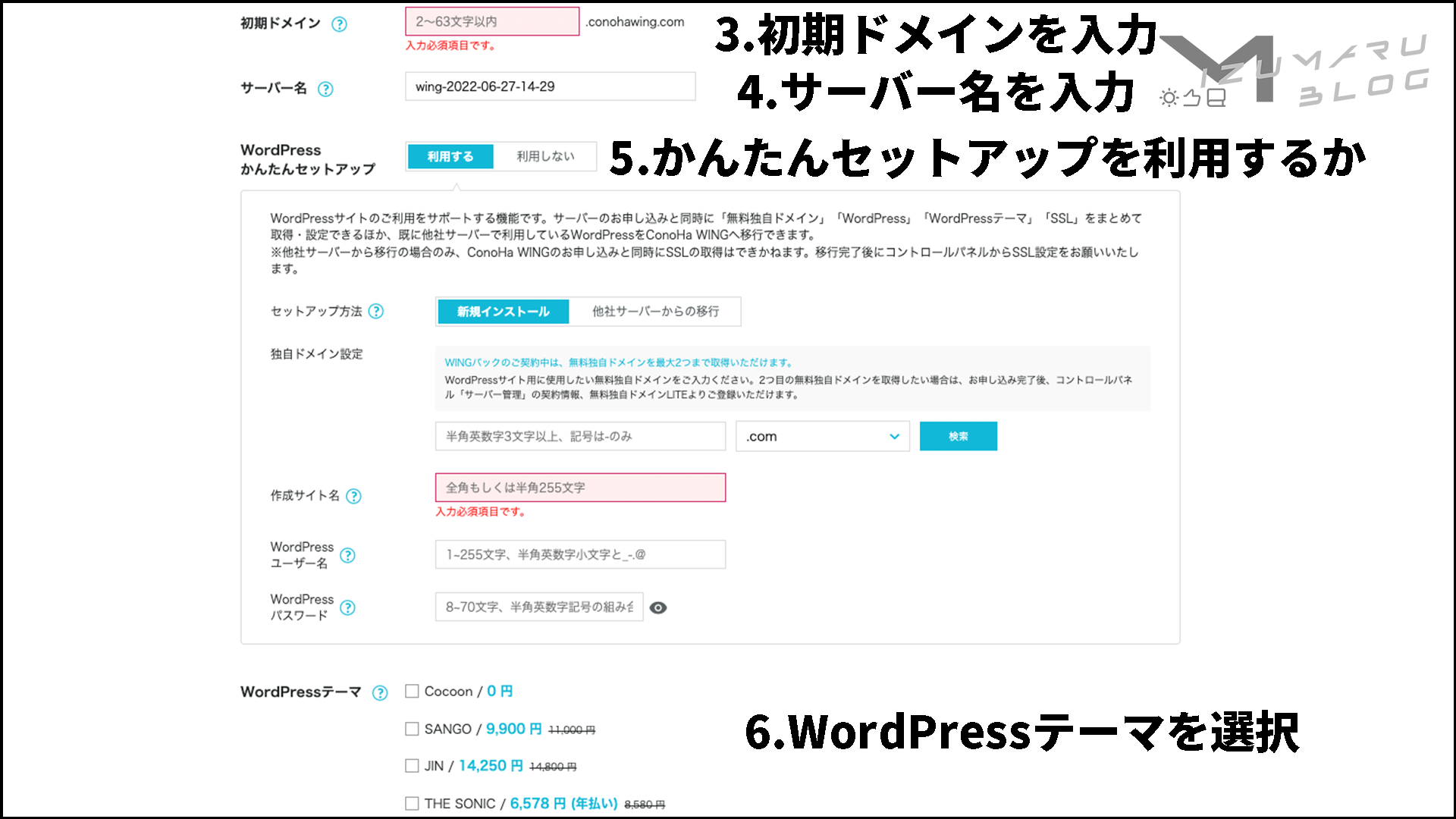
3番の初期ドメインは自分が使用している独自ドメインを適用するまで一時的に使用するものなので、とりあえず適当な文字を入力しておいてください。
4番のサーバー名はConoHa WING内で複数サーバーを所有する際にわかりやすくするためのものですが、後でも設定できるのでこちらも適当で大丈夫です!
5番のかんたんセットアップはWordPressの初期設定をかんたんにやってくれる機能ですが後で設定できるので利用しないを選択してください。(WordPressかんたんセットアップはWINGパックのタブでのみ表示されます。)
6番のWordPressテーマはあらかじめ使いたいテーマが決まっていればこの中から選択すると多少安く購入できますが、決まっていない場合は後からでも購入できるので急いで決める必要はありません!
支払い方法を設定しよう
次に支払い方法を設定していきます。
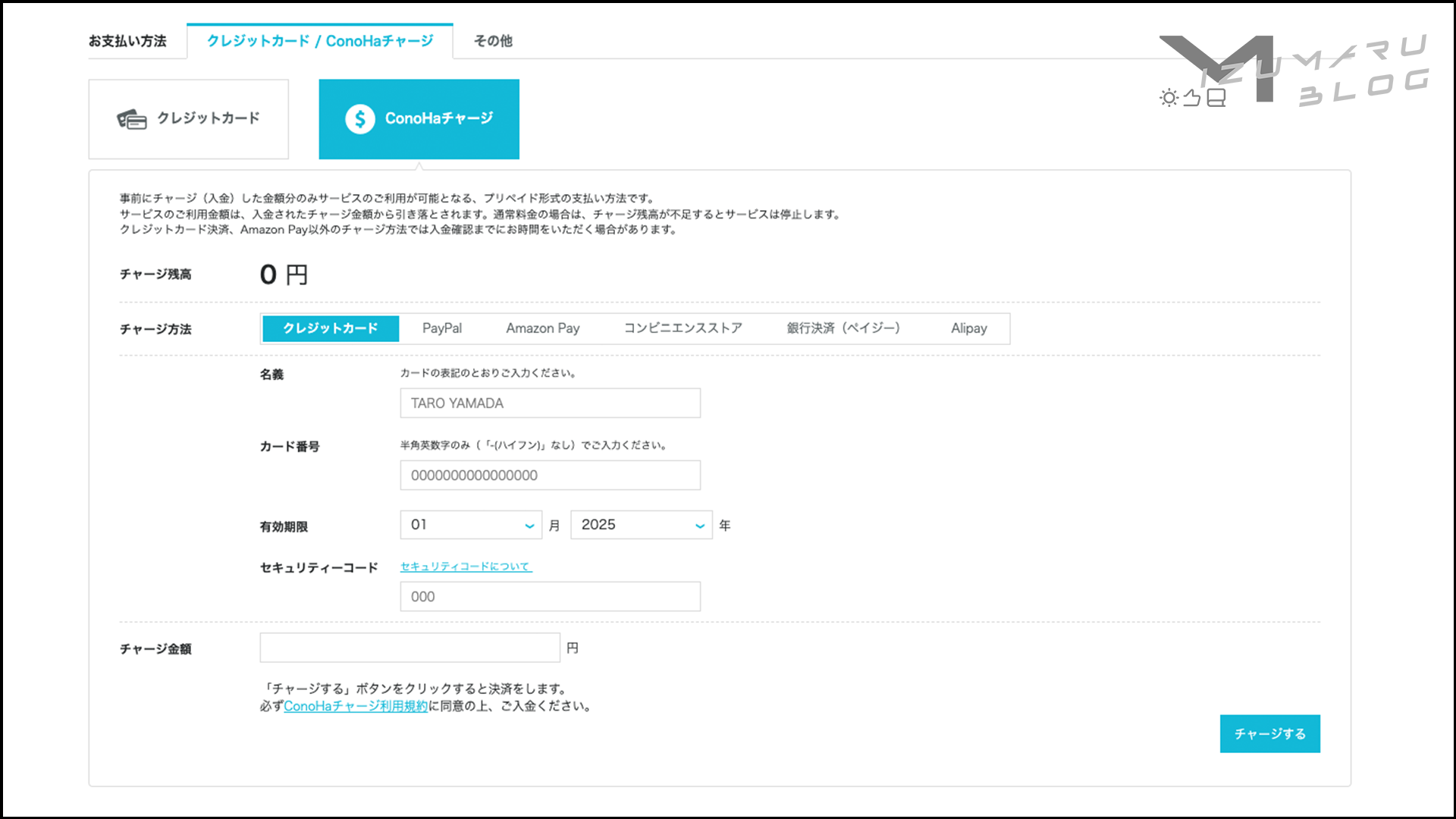
支払い方法は大きく分けてクレジットカードの引き落としと、ConoHaにチャージしてそこから利用分だけ支払われる2種類があります。
クレジットカードで引き落としたい

クレジットカードで引き落としをしたい場合は「クレジットカード」のボタンを選択して、必要な情報を入力しましょう。
※ここではデビットカードは使用できないのでデビットを使用したい場合はConoHaチャージのタブから登録しましょう。
クレジットカード以外で支払いたい

クレジットカード持っていなくても安心!
ConoHa WINGはクレジットカード以外で支払いができるのもいいところ。
対応しているのは、PayPal AmazonPay コンビニ払い 銀行決済(Pay-easy) AliPay デビットカードの6種類。
こちらは毎月固定日に支払う形ではなく、チャージしたい金額を指定して支払いたいペイメントサービスで支払うとConoHa上に残高が登録されて、利用した分だけチャージしたところから引かれる形になります。
クレジットカードは毎月引き落とされるので突然止まってしまう心配はありませんが、ConoHaチャージは残高がないと止まってしまうので定期的に残高を確認する必要があります。
支払い方法の選択ができたらお申し込みをクリックしましょう。
すると少し読み込みが入り、左下に完了しました…..というメッセージが出ています。
これでサーバーの下準備は完了です!
ConoHa WINGでテストサイトを作成しよう
次にConoHa WINGにWordPressをインストールしてテストサイトを作成します。
この作業をやる理由としては、はてなブログからエクスポートした記事たちを問題なく読み込ませることができるかを確認するためです。
ConoHa WINGにWordPressをインストールする
ConoHa WINGの管理画面からサイト管理>サイト設定に進み、+WordPressのボタンをクリックしましょう。

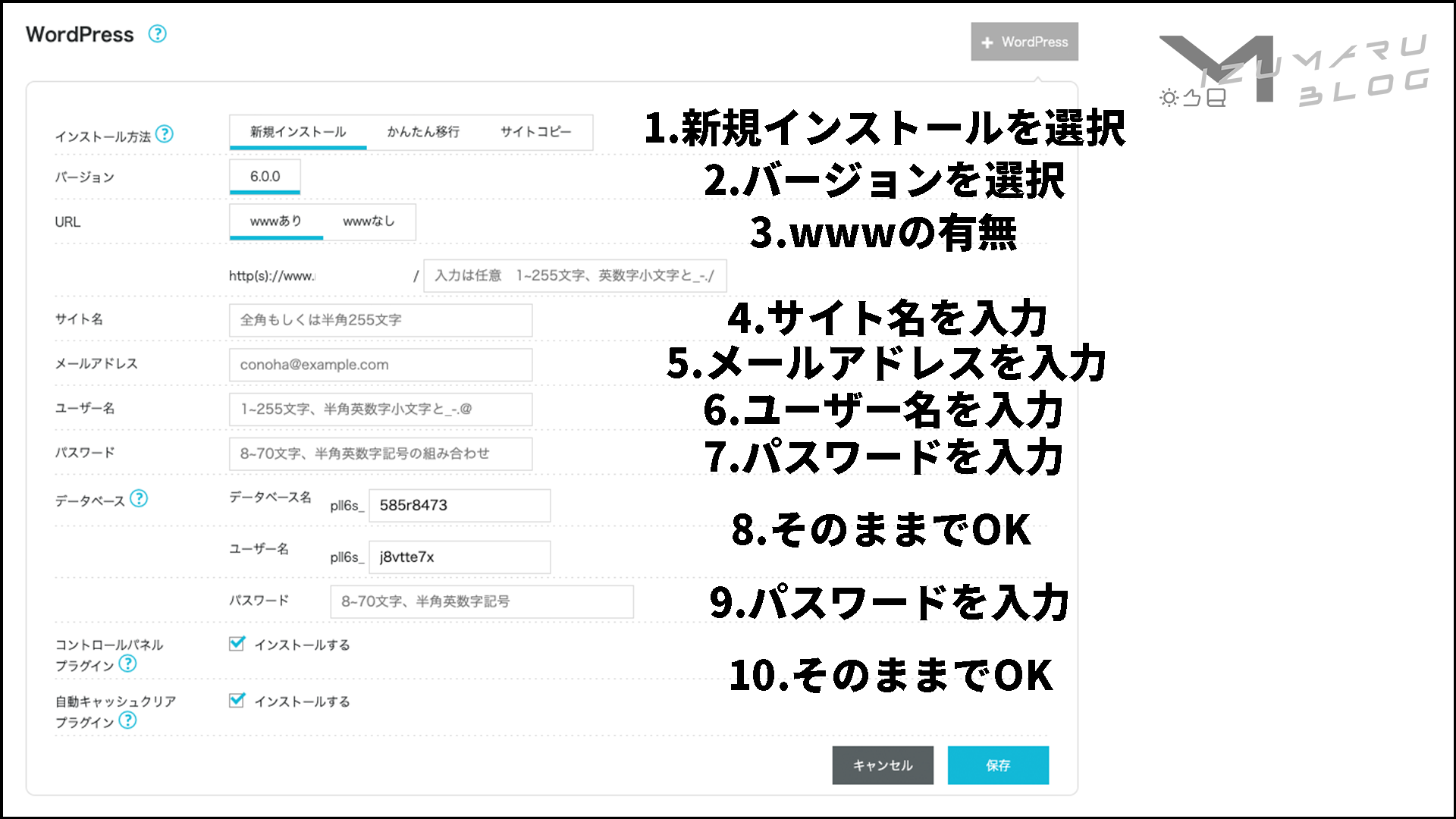
+WordPressのボタンを押すと色々入力するところが出てくるので必要な情報を入力していきます。

1番→新規インストールを選択してください。
2番→最新のものだけしか選択できないようになっています。そのままでOKです。
3番→こちらはどちらでも大丈夫ですが、はてなブログはwwwがない状態になるので「www無し」にしておいた方が後々楽かもしれません。
4番→自分のサイト名を入力してください。(後から変更することも可能です。)
5番→WordPressに使用するメールアドレスを入力してください。
6番→WordPressにログインするためのユーザー名を入力してください。(ログイン時に使用するので忘れないように!)
7番→WordPressにログインするためのパスワードを入力してください。(こちらも同様に)
8番→そのままでOK
9番→データベースにログインするためのパスワードを入力してください。
10番→最後の二つのチェックはそのままでOK!
最後に保存をクリックすればインストールは完了です!
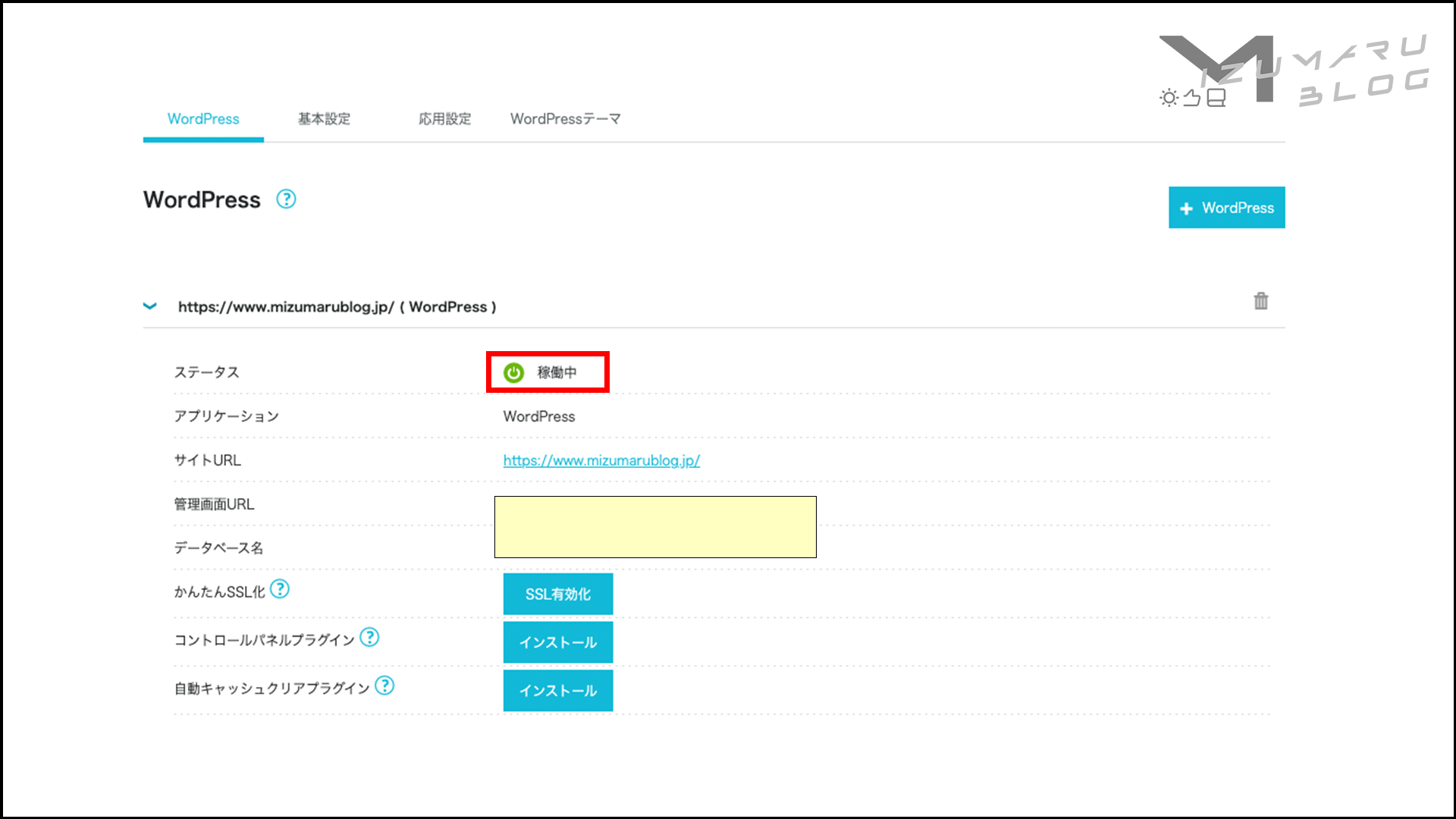
画面左下に「構築中」と表示され、しばらくすると以下の画像のようになります。

赤く囲んだところが「稼働中」になれば成功している証拠です!(少し時間がかかることがあります)
WordPress側の設定をしよう
続いてWordPress側の設定をしていきます。
管理画面は上の画像の「管理画面URL」というところのリンクから飛べます。

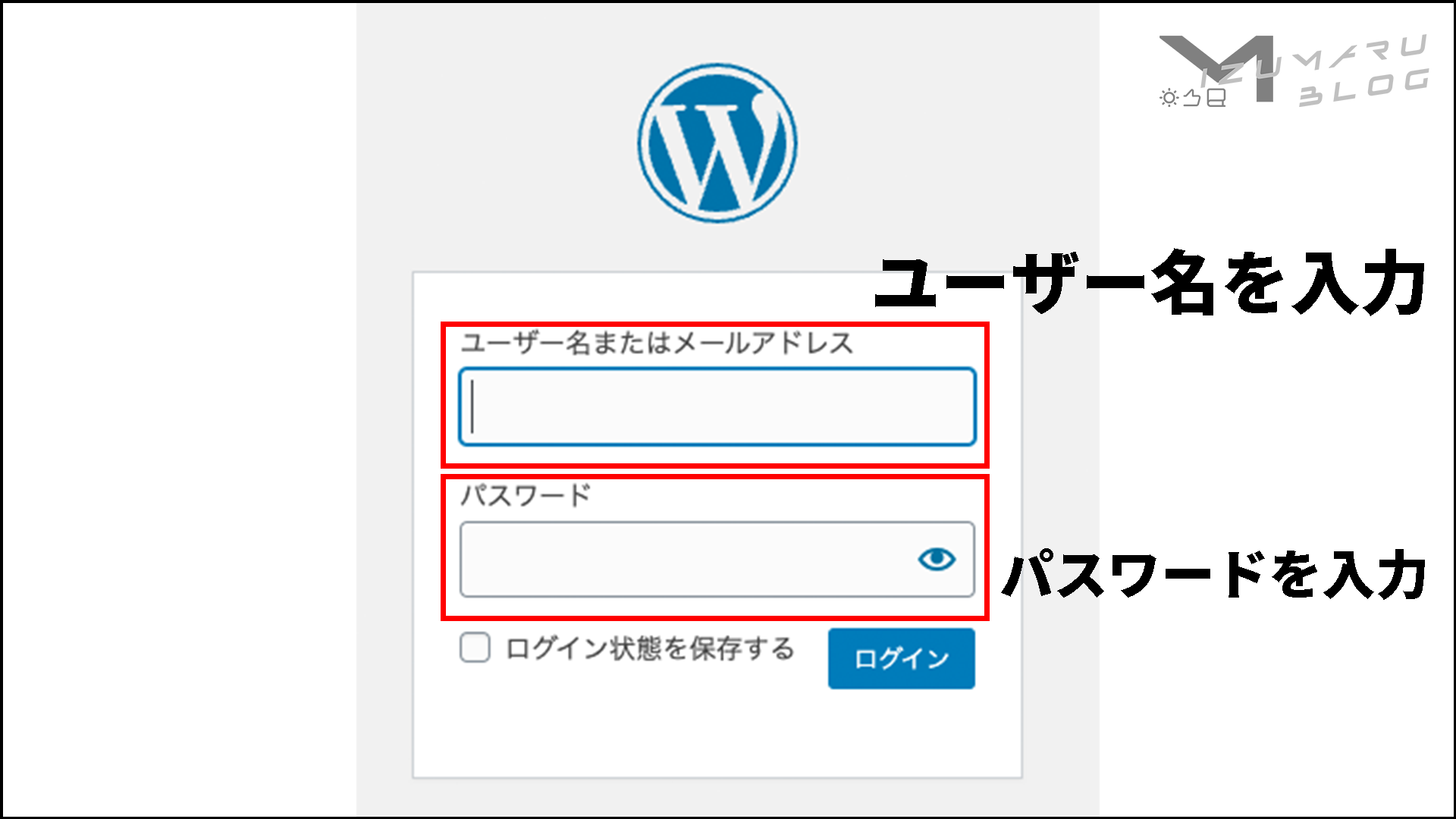
リンクからとぶとWordPressのログイン画面に進むので先ほどの
「ConoHa WINGにWordPressをインストールする」という項目で決めた6番と7番の文字をそのまま入力してください。
入力できたら「ログイン」をクリックしましょう。
(「ログイン状態を保存する」にチェックは入れないでください。)
検索エンジンにヒットされないように設定する
この設定をしないと「はてなブログのページ」と「WordPressのテストページ」で同じページが二つできてしまうので、必ずやりましょう!
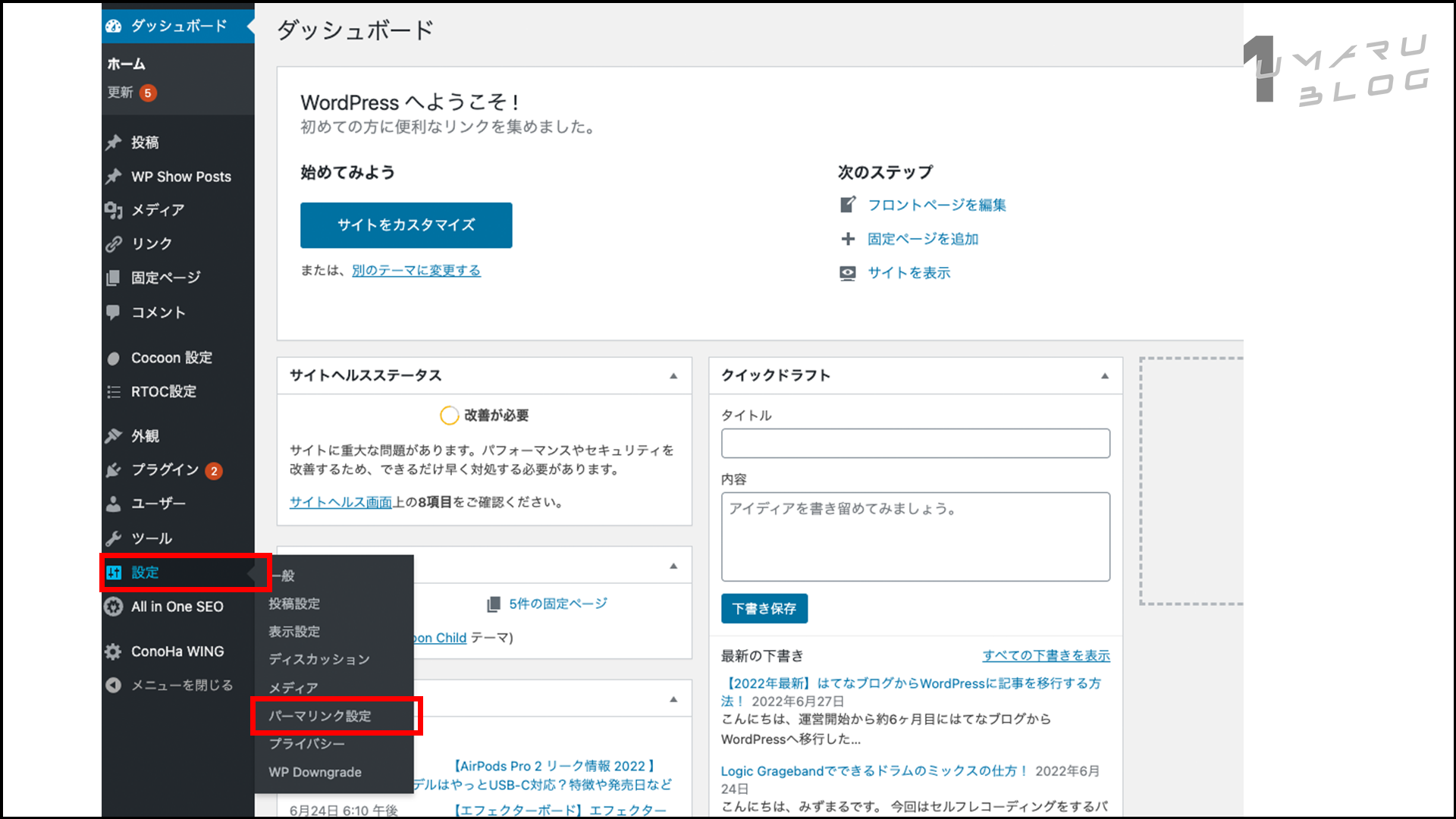
ダッシュボードの画面から設定>表示設定と進むと1番下に
「検索エンジンがサイトをインデックスしないようにする」という項目があるのでチェックを入れて「変更を保存」をクリックしましょう。

URLの構成をはてなブログと同じにする
公開した時に今まで投稿した記事達のURLがおかしくなってしまわないように、WordPressで投稿した記事も同じ構成になるように設定していきます!
上の項目と同じくダッシュボードの設定からパーマリンク設定を選択します。

パーマリンク設定に飛べたら「カスタム構造」を選択して、構成を決めていくのですが、
はてなブログの記事URLを特にいじっていない方は
- /entry/ と入力した後に
- %year%
- %monthnum%
- %day%
- %day%
- %hour%
- %minute%
- %second%
の順にボタンを押して、
はてなブログの記事URLを毎回決めていた方は、
- /entry/ と入力した後に
- %postname%
のボタンを押してください!

最後に「変更を保存」をクリックすればパーマリンクの設定はOKです!
はてなブログからエクスポートした記事達をテストサイトにインポートする
記事のデータをインポートするには専用のプラグインが必要なので、まずはそのプラグインをインストールします。
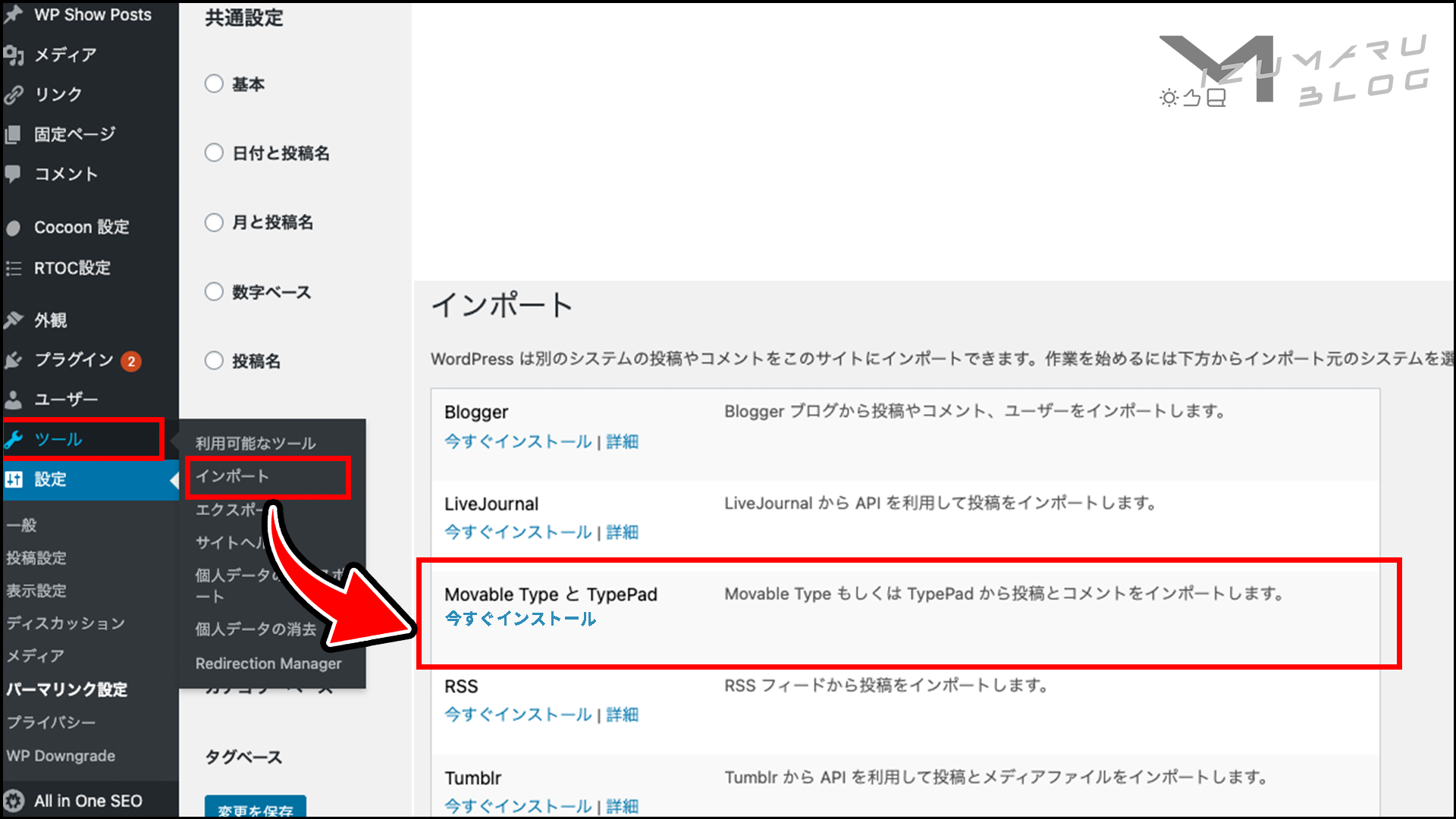
ダッシュボードのツール>インポートを選択し、Movale TypeとTypePadの「今すぐインストール」をクリックします。

インストールが完了すると、「インポーターの実行」という文字に変わるのでクリックして進みます。

進むとアップロードするデータを選択してインポートする画面に進むので、手順に沿って記事データをインストールします。

「ファイルをアップロードしてインポートする」をクリックすると投稿者の割り当てというページに進みます。
ブログの運営を複数人でやる場合は投稿者をこのページから割り当てることが出来ます。
個人で運営していたり、特に割り当てない場合はそのまま「実行」をクリックしてOKです!
記事がしっかりアップロードできているか確認したい場合はダッシュボード>投稿をクリックするとインポートした記事がずらっと出てきます。

1番上の記事にHello world!と表示されている記事はサンプルなので削除しちゃってOK!
WordPressのバージョンを5.4にダウングレードする
先ほどまでの工程ではてなブログの記事は問題なくアップロードできましたが、このままだとアクセスしても
「アーカイブ」または「Aecives」と表示されてしまい記事の内容を読むことができません。
原因としては、今まではてなブログで使用していたURLの
「ドメイン/entry/oo/oo/oo…」で使われている「/(スラッシュ)」が最新のWordPressだと利用できないからです。
つまりURLに/が使えるバージョンまでダウングレードしないといけないのです。
そのバージョンはズバリWordPress5.4
今からこの作業をしていきます。
ダッシュボードからプラグイン>新規追加に進んでください。

進めたら検索窓に「WP DownGrade」と入力し、今すぐインストールをクリックします。

インストールが完了したら「有効化」という文字に変わるのでクリックしてください。
次に左のメニューバーから設定>WP DownGradeに飛びます。

赤く囲ったところに5.4と入力して「変更を保存」をクリックしましょう。
「変更を保存」の下に「本体(コア)のアップ/ダウングレード」というボタンが表示されるので、クリックしして進みます。
「WordPressの更新」というページに飛ぶので1番下の「バージョン5.4-jaを再インストール」のボタンをクリックします。

上の画像のようなページが表示されればインストール完了です!
これで記事が読めるようになりました!

ここで進捗70%ぐらい!
お名前.comの設定をしよう
WordPress側の設定が完了したので次はお名前.comの設定を変更していきます。
具体的にいうと「ドメインのDNS設定をConoHa WINGの情報に書き換える」という作業をするのですが、「いやもうわからんて」とナダルのようになってしまっている人もいると思います。
ここが1番厄介で筆者もすごい苦労したので、この記事を見てくださっている方には手こずらないように超わかりやすく解説します!
まずお名前.comの会員ページにログインしましょう。
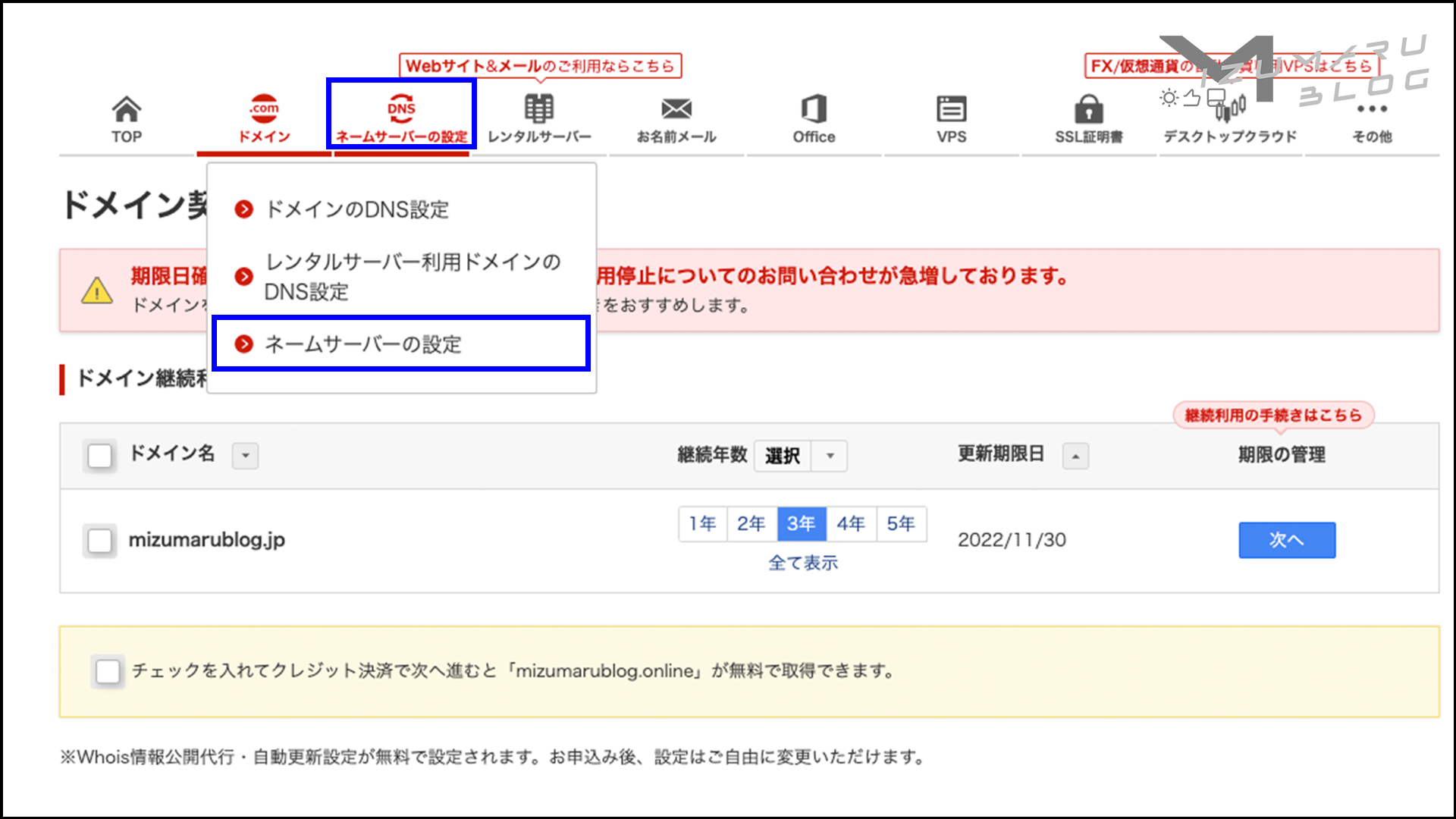
ログインできたらネームサーバーの設定>ネームサーバーの設定を開きます。

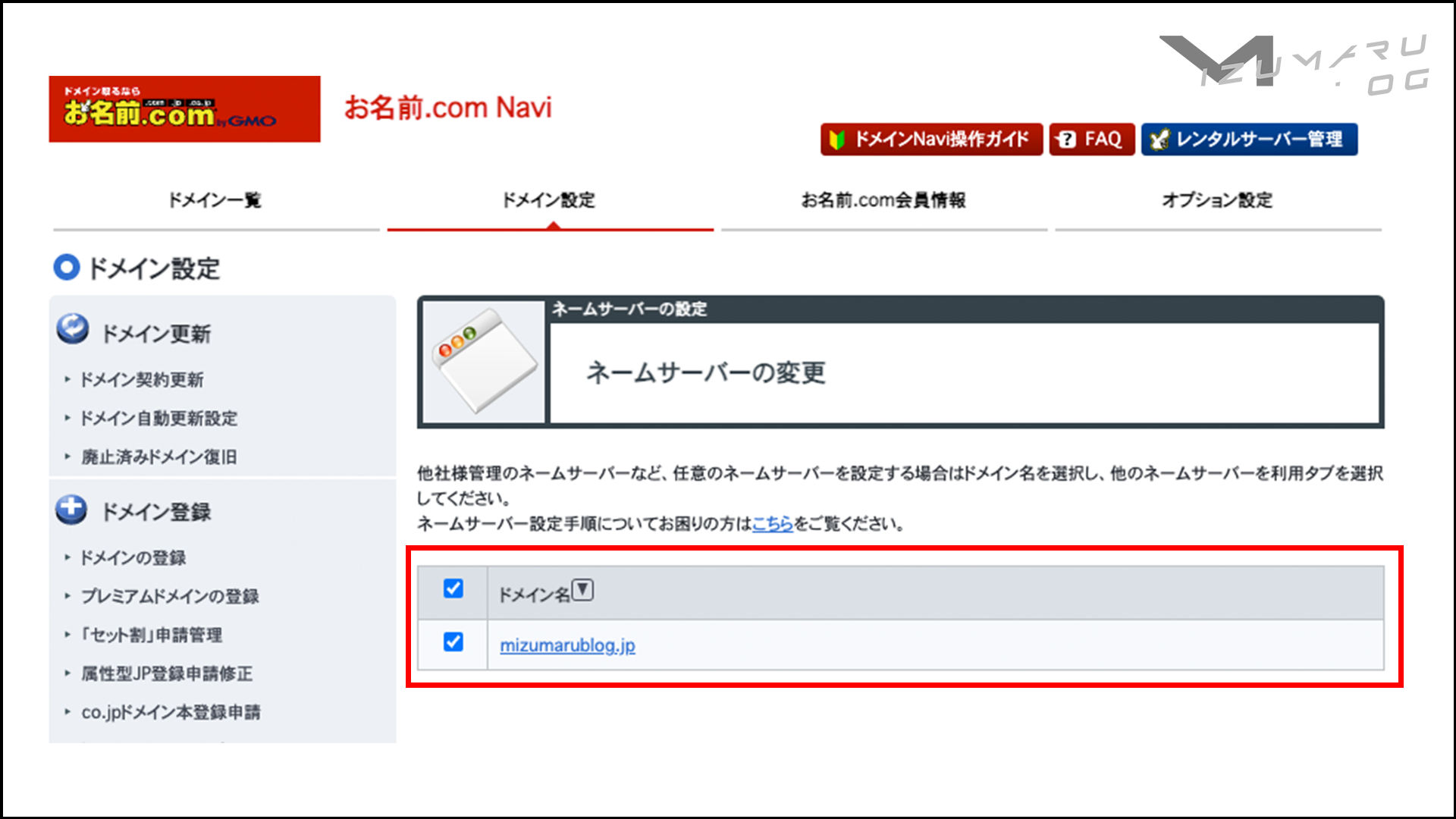
開けたらドメイン名というところに自分が契約しているドメインが一覧で出てくると思うので、はてなブログで使用していたドメインにチェックを入れてください。

次に「お名前.com各サービスを利用」と「他のネームサーバーを利用」というタブがあるので「他のネームサーバーを利用」を選択し、ネームサーバー情報を入力という欄が下にあるので
2セカンダリネームサーバー ns-a2.conoha.io
3 ns-a3.conoha.io

確認画面に進むをクリックすると間違いがないか確認してください的なページに進むので問題なければ
「設定する」をクリックしましょう。
これでお名前.comの設定は完了です。
この設定には反映に時間がかかるので、ページが表示されなくても気長に待ちましょう!
本サイトにはてなブログの独自ドメインを設定しよう
ここからは実際に公開する本サイトの制作に入っていきます!
再びConoHa WINGにログインしましょう。
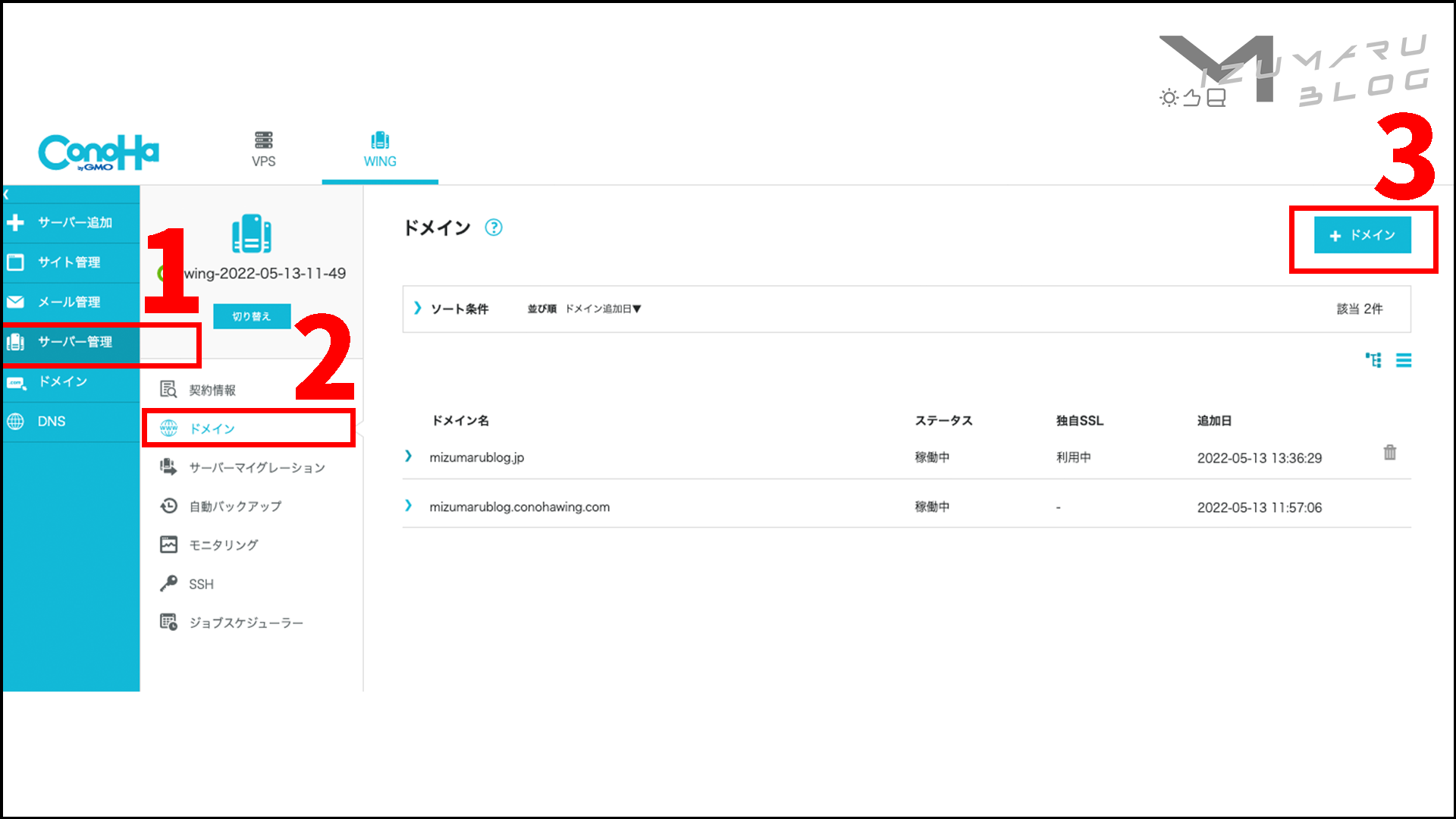
サーバー管理>ドメイン>+ドメインをクリックして開きます。

開けたらドメインを設定する項目が出てくるので選択&入力していきます。

1番→「新規ドメインを追加」を選択してください
2番→はてなブログで使用していた独自ドメインを入力してください。
3番→無料独自SSLは「利用する」を選択してください。
「このサイトは安全ですよ〜」と言う印になるものです。
このsがないと使うブラウザによっては「このサイトは危険な可能性があります」と出てしまう可能性があるので、必ず「利用する」を選択しましょう。(追加料金は発生しません)
最後に保存をクリックすると一覧に表示され、ステータスが「作成中」から「稼働中」に変わったら独自ドメインの設定は完了です!(この作業も少し時間がかかることがあります。)
テストサイトから本サイトにWordPressのデータを移行しよう
現時点で
- テスト用に作って記事を入れたブログ
- 自分のドメインを反映させたブログ
の二つがあるので後者に前者のデータを移動させます。
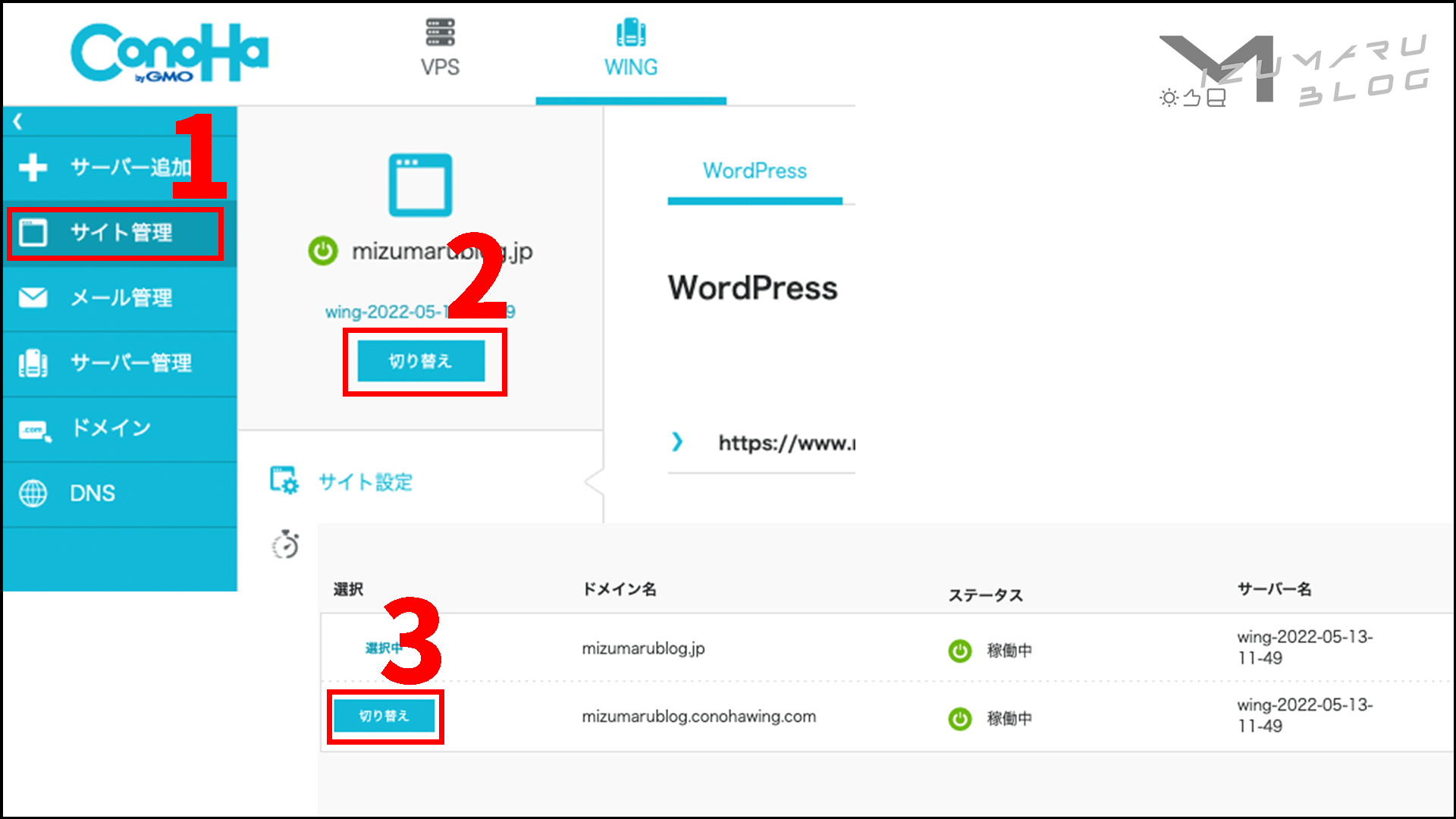
ConoHa WINGにログインし、サイト管理>切り替えを選択し、テストサイトから独自ドメインの管理画面に切り替えます。

切り替えが完了したら、独自ドメインにWordPressをインストールしていきます。
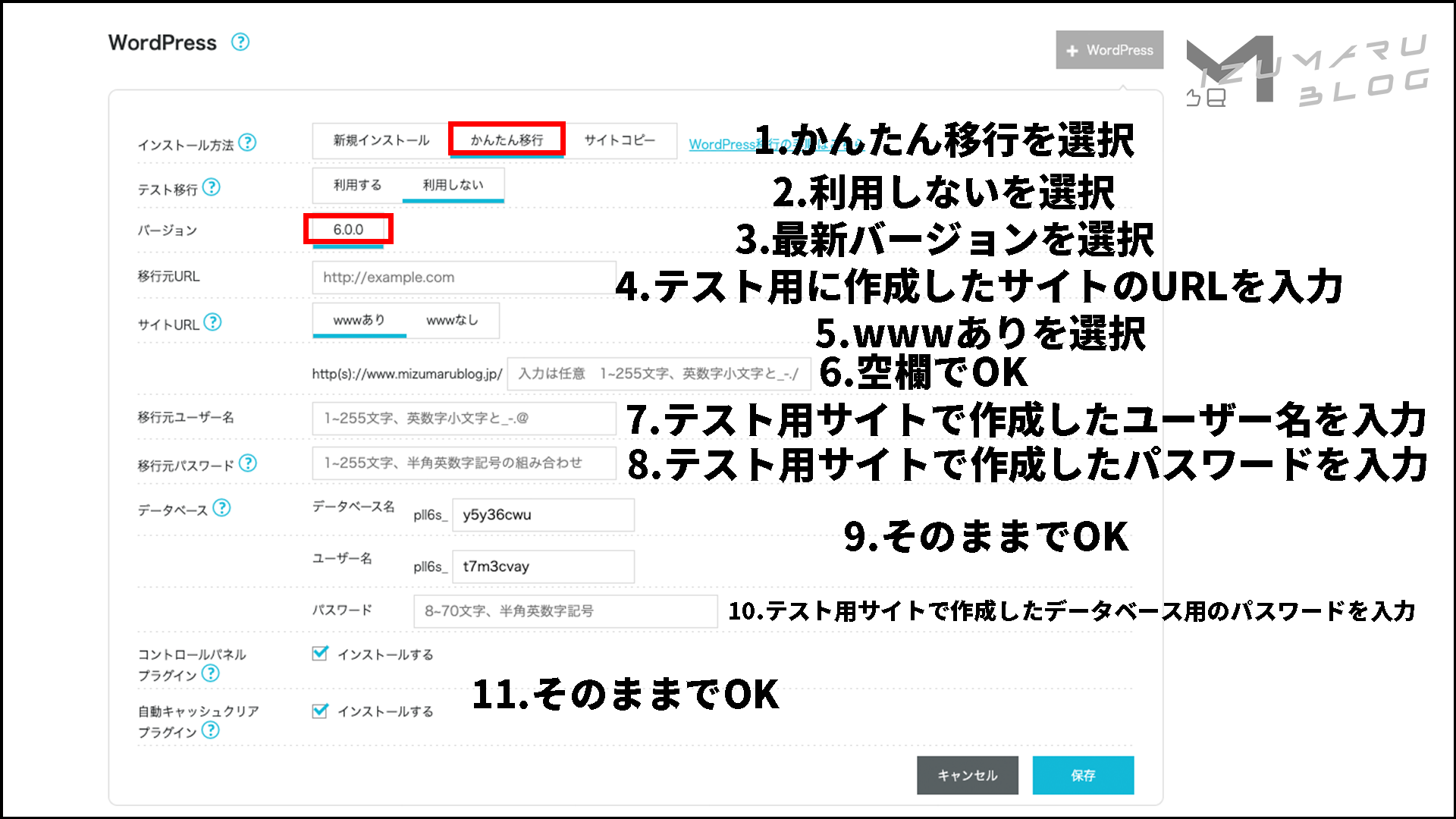
右上に「+WordPress」と言うボタンがあるのでクリックすると以下のような画面になります。

以下の順に沿って入力して行ってください!
1番→かんたん移行を選択してください
2番→利用しないを選択してください
3番→画像内では選択肢がありませんが、バージョンが複数ある場合は最新のものを選択してください
4番→テスト用で作成したhttp://◯◯.conohawing.com/のURLを入力してください
5番→wwwありを選択してください
6番→空欄でOK!
7番→テスト用サイトで入力したユーザー名を入力してください
8番→テスト用サイトで入力したパスワードを入力してください
9番→そのままでOK!
10番→テスト用サイトで入力したデータベースにログインするためのパスワードを入力してください
11番→そのままでOK!
最後に入力が完了したら保存をクリックしましょう。
すると、移行作業が開始されます。
ステータスのインジケーターが移行中という文字になるので100%になると移行完了です!
この作業も多少時間がかかることがあります。
またこの間に自分のサイトにアクセスすると「この接続ではプライバシーが保護されません」という警告文が出ますが、これは後に解消できるので問題ありません!

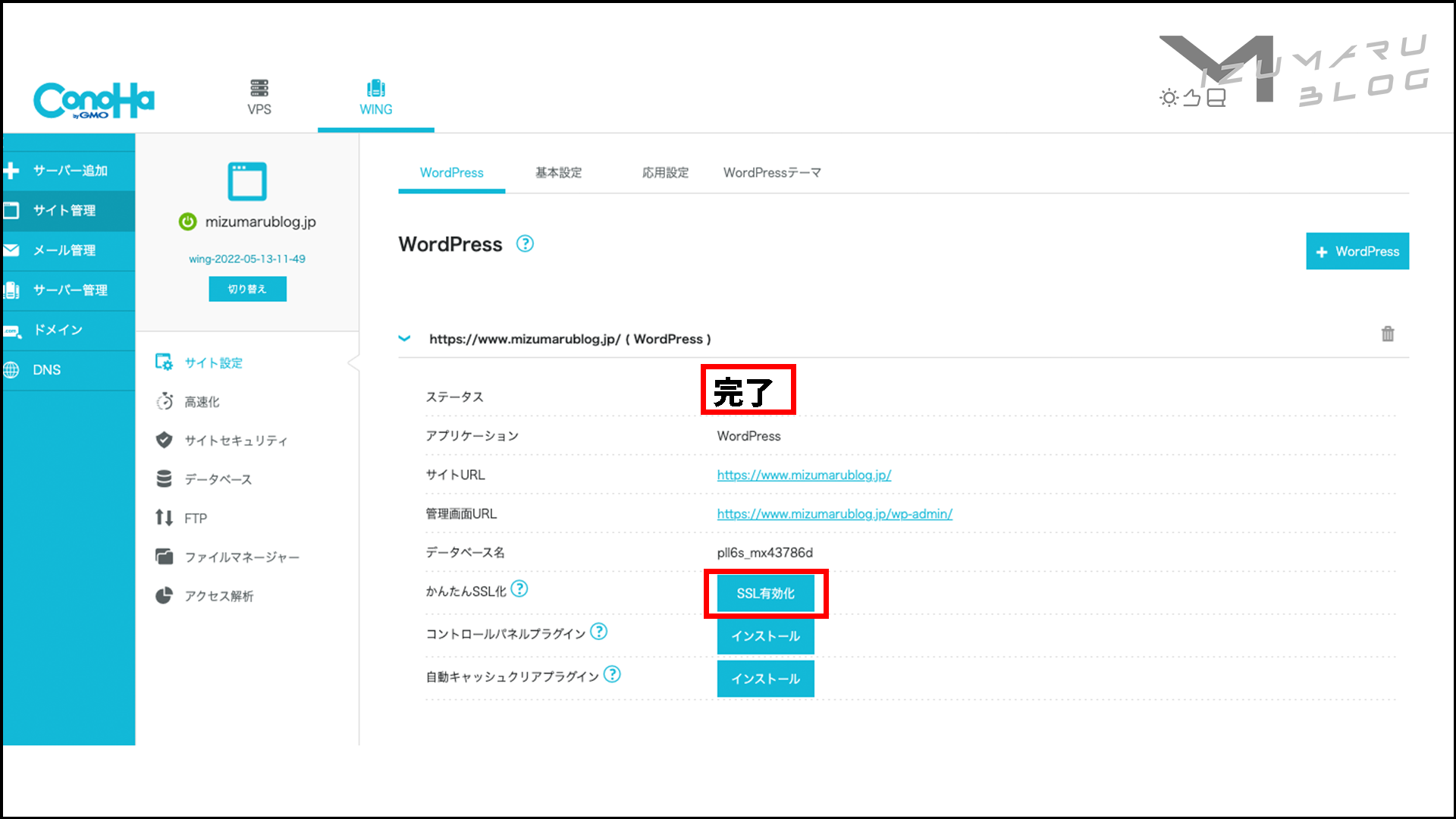
ステータスが完了という文字に変わるとかんたんSSL化というところの「SSL有効化」のボタンが押せるようになります。
先ほど移行中にサイトにアクセスすると警告が出ていましたが、ここの「SSL有効化」を押すと通信が安全になり警告が出なくなり問題なくアクセスできるようになります!
本サイトの設定を最終調整する
これで本サイトの設定が完了し無事アクセスできるようになりましたが、仮サイトの設定を引き継いだままで
- 検索エンジンに表示されない
- WordPressの設定が最新なので記事が「アーカイブ」「archive」と表示されてしまい、ないようにアクセスできない
という状態になってしまっているので「検索エンジンにヒットされないように設定する」の項目のチェックを外すのと「WordPressのバージョンを5.4にダウングレードする」の項目から再びバージョンを5.4に下げる必要があります。
WP DownGradeのプラグインは入った状態になっているので項目に戻って同じ作業をもう一度すればOKです!

進捗95%ぐらい!あとちょっとだよ!
テストサイトを削除しよう
サイトの移行が完了したので、テスト用のサイトを削除しましょう。

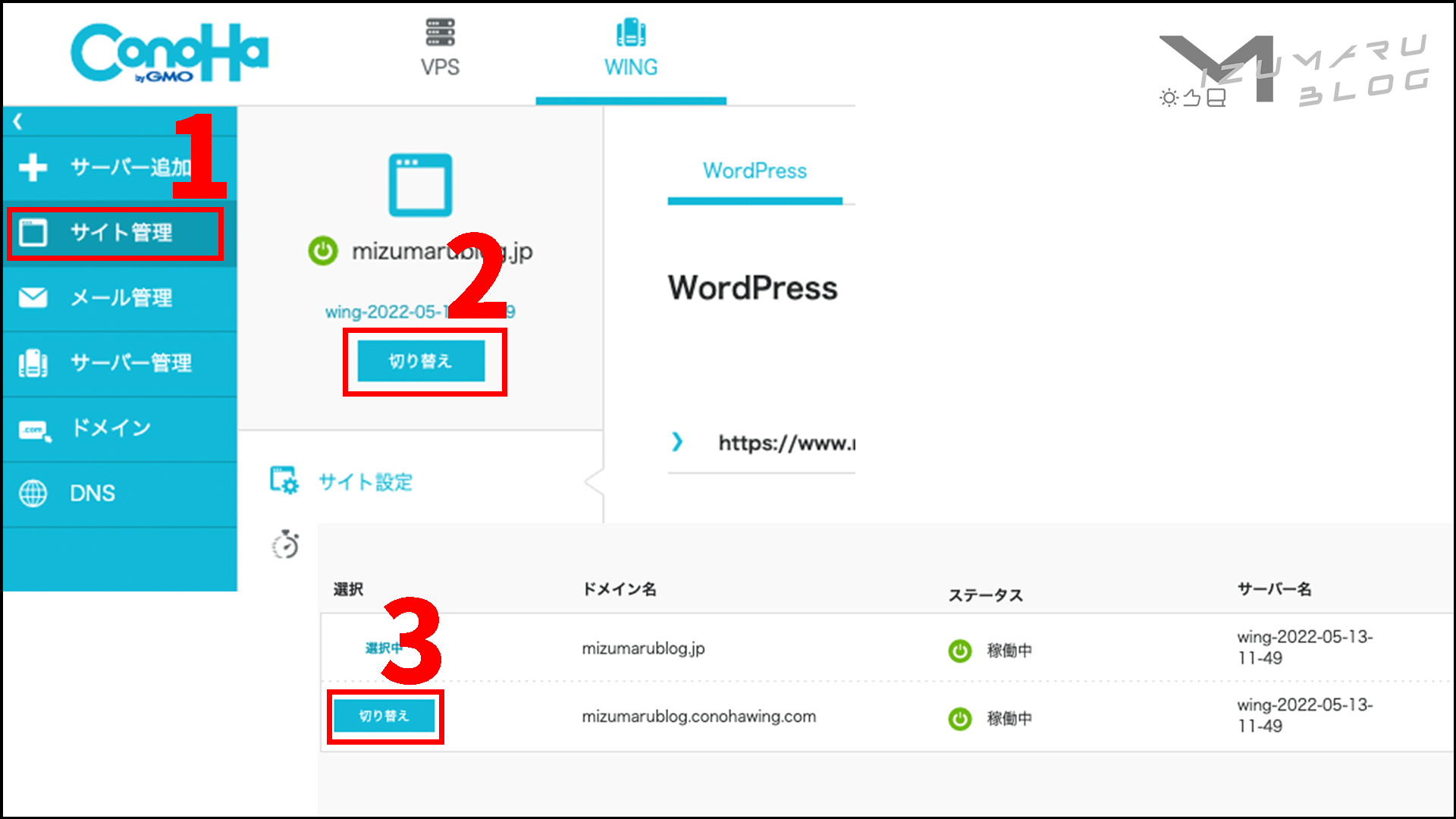
上の画像の順にサイトをテスト用のページに切り替えて初期ドメインの右にゴミ箱のボタンが出ているのでクリックし、ポップアップが出てくるのでチェックを入れて「はい」をクリックすれば削除が完了します。

ゴミ箱のボタンを押す前にURLが初期ドメインのhttp://◯◯.conohawing.com/
になっているかを必ず確認してね!!
はてなブログ側のページを非公開にしよう
これでWordPressへの移行は完了しましたが、はてなブログ側のページを非公開にしないとページが重複した状態になってしまうので最後に非公開にしていきます。
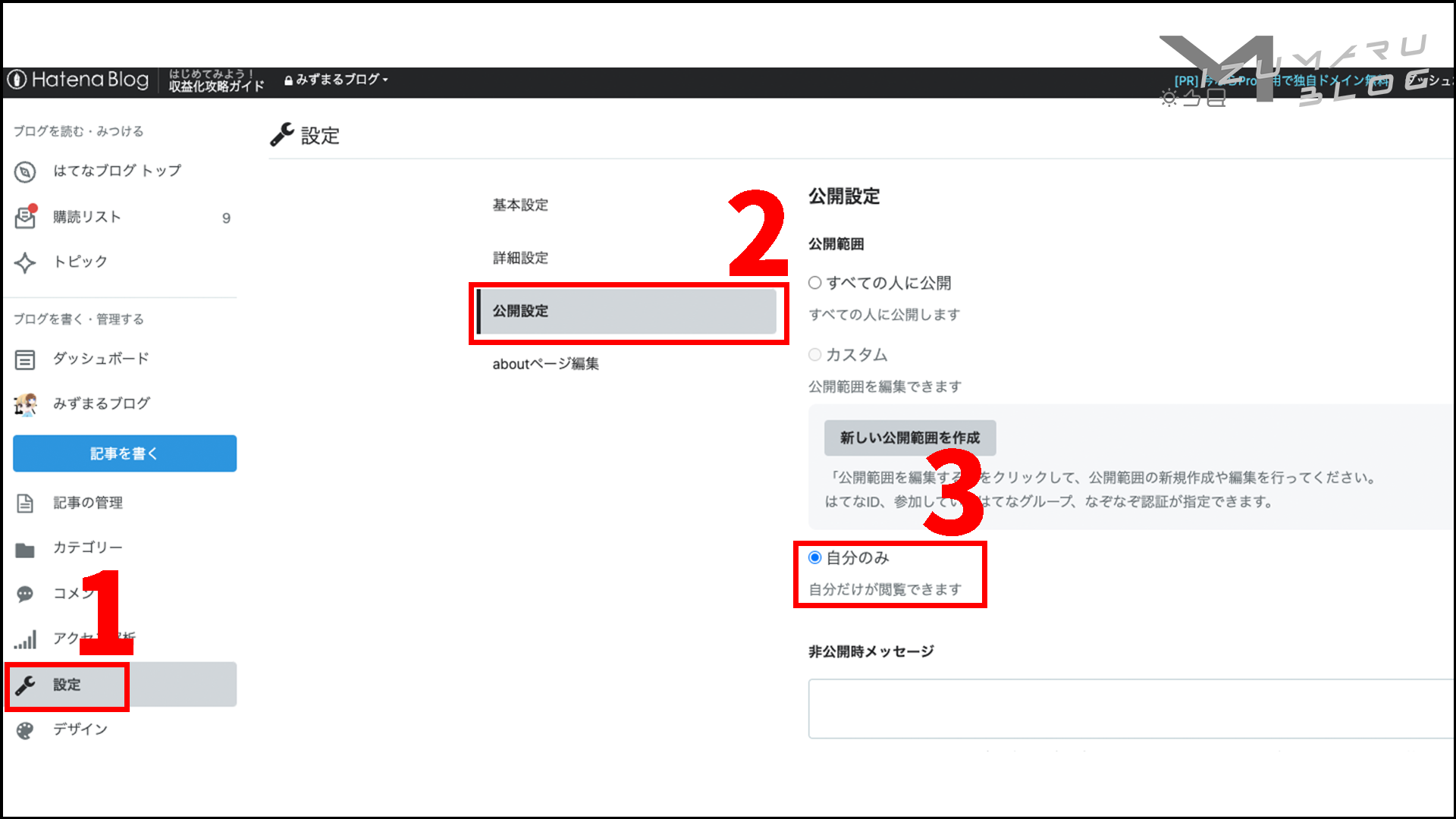
はてなブログにログインし、設定>公開設定>公開範囲を自分のみに設定してください。

最後に下にスクロールして「変更する」を選択すれば完了です。
以上ではてなブログからWordPressにページを移行する作業は終了です!

お疲れ様でした!
移行が完了した後に気をつけた方がいいこと
ここからは筆者がはてなブログからWordPressへ移行して感じた注意すべき点や気をつけた方がいいことについてまとめていきます。
見出しの大きさが違う
記事を書く際に見出しというものを使用しますが、この見出しの大きさがはてなブログとWordPressで一つずれています。

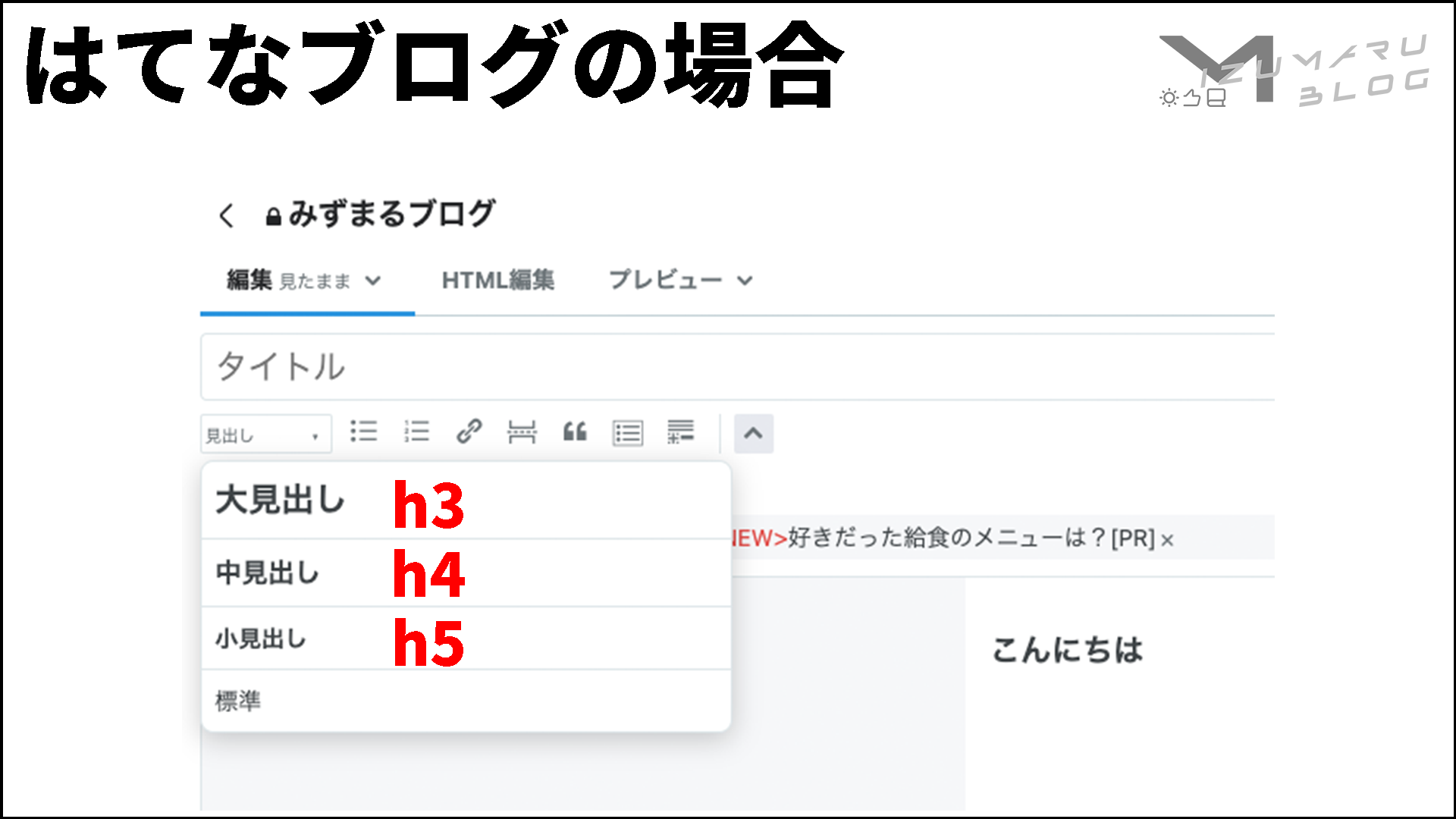
はてなブログだと見出しの大きさが
- 大見出し (<h3></h3>)
- 中見出し (<h4></h4>)
- 小見出し (<h5></h5>)
と表示されるのに対し、

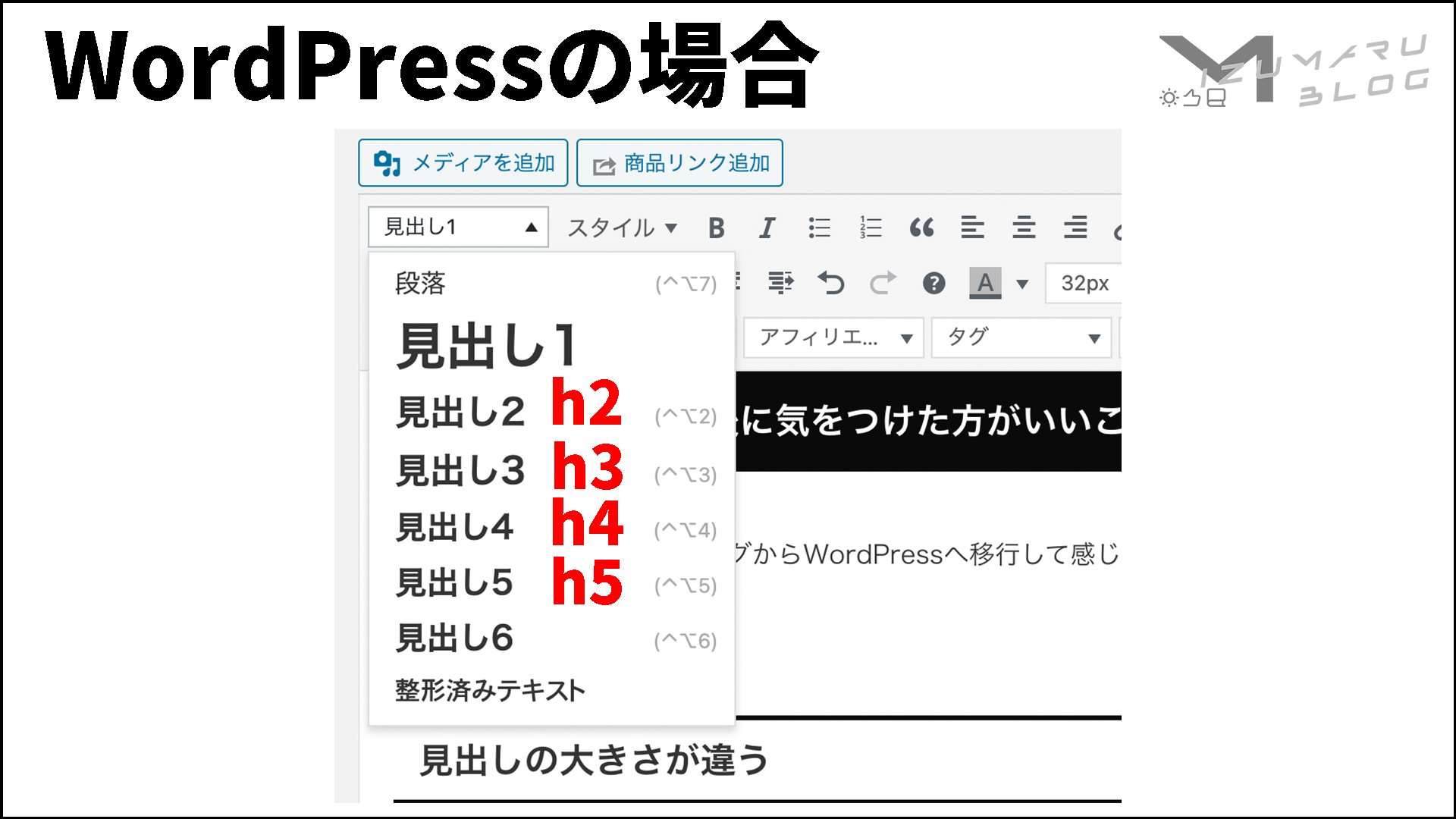
WordPressの場合はてなブログで用いられている大見出し(h3)の上にさらに二つ見出しのサイズがあります。
WordPressテーマ側の設定にもよりますが、見出しがh◯以上ののものが○個ないと目次が表示されないことがあったり、SEOに影響が出てしまうことがあるので必要に応じて見出しの大きさを変更する必要があります。
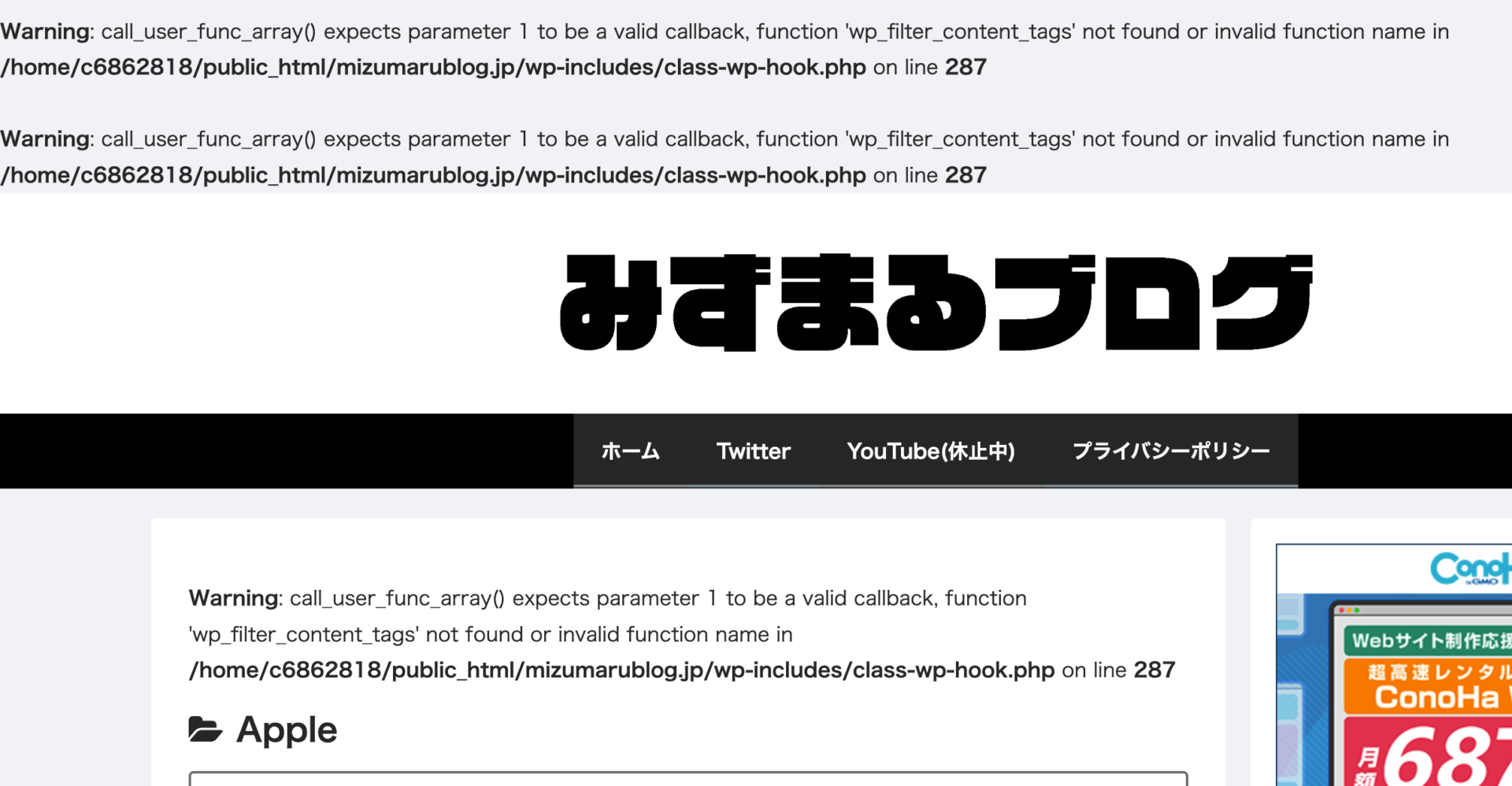
カテゴリー別のページにエラーが出てしまう
この記事のサイドバーにカテゴリー別に記事を表示してくれる項目があると思うのですが、場合によってはサイト上部にエラーが出てしまうことがあります。

原因としてはカテゴリー別ページを表示するための「wp_filter_content_tags」という関数がWordPress 5.5から追加された機能なので、この記事で追加したWordPress 5.4でこのページを設定すると「関数が見つからないよ!」とエラーが出てしまうそうなのです。
↓Twitterで助言を下さった方がいました!↓
失礼します。
WordPressが古いんだと思います
メッセージ中の「wp_filter_content_tags」はWordPress 5.5で追加された関数ですWordPress 5.5よりも前のバージョンだと、このワーニングがでます。
(関数が見つからないという警告)— mk2 (@mk2_cofo) June 16, 2022
なのでもしカテゴリー別で記事を表示させたいのであれば別の方法を使う必要があります。
一応特殊な方法を用いてWordPressを最新の状態で使用することも可能ということなので気になった方はこちらの記事を参考にしてみてください!

今回は以上です!









コメント